
🏆 作者简介,愚公搬代码
🏆《头衔》:华为云特约编辑,华为云云享专家,华为开发者专家,华为产品云测专家,CSDN博客专家,CSDN商业化专家,阿里云专家博主,阿里云签约作者,腾讯云优秀博主,腾讯云内容共创官,掘金优秀博主,51CTO博客专家等。
🏆《近期荣誉》:2022年度博客之星TOP2,2023年度博客之星TOP2,2022年华为云十佳博主,2023年华为云十佳博主等。
🏆《博客内容》:.NET、Java、Python、Go、Node、前端、IOS、Android、鸿蒙、Linux、物联网、网络安全、大数据、人工智能、U3D游戏、小程序等相关领域知识。
🏆🎉欢迎 👍点赞✍评论⭐收藏
文章目录
- 🚀前言
- 🚀一、编写一个计算器程序
-
- 🔎1.用ChatGPT进行项目规划
- 🔎2.HTML文件生成计算器Web应用主页
- 🔎3.CSS文件定义计算器界面样式
- 🔎4.JavaScript文件实现计算器计算功能
- 🚀感谢:给读者的一封信
🚀前言
在编程开发中,特别是在编写一个计算器程序这样的简单应用中,可以利用ChatGPT的能力来辅助程序的开发。以下是一些步骤和方法,可以展示如何使用ChatGPT进行程序开发应用:
-
需求澄清:首先,明确计算器程序的需求,包括支持的运算类型(加法、减法、乘法、除法等)、界面设计等方面的要求。
-
交互式对话:与ChatGPT进行交互,描述计算器程序的功能和设计要求。ChatGPT可以提供基本的代码结构、算法建议或实现思路。
-
代码生成:根据ChatGPT提供的建议,逐步生成计算器程序的代码。可以通过交互式对话逐步完善代码的各个部分,确保程序功能完整。
-
代码优化:ChatGPT还可以提供代码优化的建议,如提高效率、简化逻辑等。开发者可以根据建议调整代码,提升程序质量。
-
测试与调试:开发完成后,进行测试与调试。ChatGPT也可以提供测试用例的生成或调试技巧,帮助确保程序的正确性和稳定性。
-
文档生成:最后,可以利用ChatGPT生成计算器程序的文档,包括注释、说明文档等,便于他人理解和维护该程序。
在整个开发过程中,开发者需要保持对代码质量和安全性的关注,结合自身经验和判断来评估ChatGPT提供的建议,并做出相应调整。同时,ChatGPT作为辅助工具,可以提供思路、帮助解决问题,但最终的代码质量和功能实现仍需开发者的主观判断和专业知识。
🚀一、编写一个计算器程序
🔎1.用ChatGPT进行项目规划
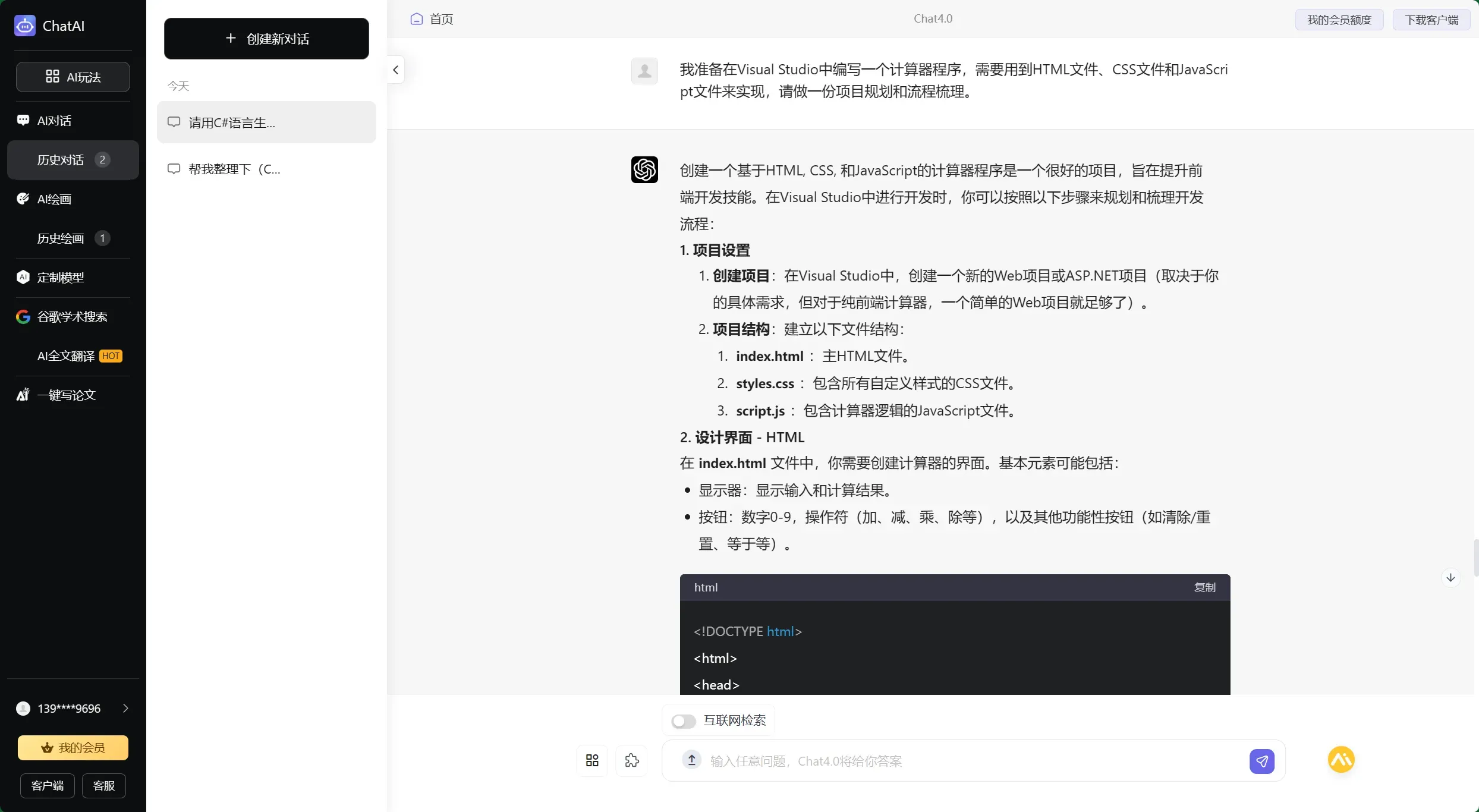
提示词:我准备在Visual Studio中编写一个计算器程序,需要用到HTML文件、CSS文件和JavaScript文件来实现,请做一份项目规划和流程梳理。
答:

🔎2.HTML文件生成计算器Web应用主页
首先,我们创建HTML文件,HTML(超文本标记语言)文件是使用HTML语言编写的文本文件,用于创建网页的结构和内容,HTML文件通过浏览器解析和渲染,将文档转换为可视化的网页。浏览器根据HTML代码中的标签和属性来确定元素的显示方式、样式和行为。我们将创建的HTML文件作为编写计算器程序的Web应用主页。
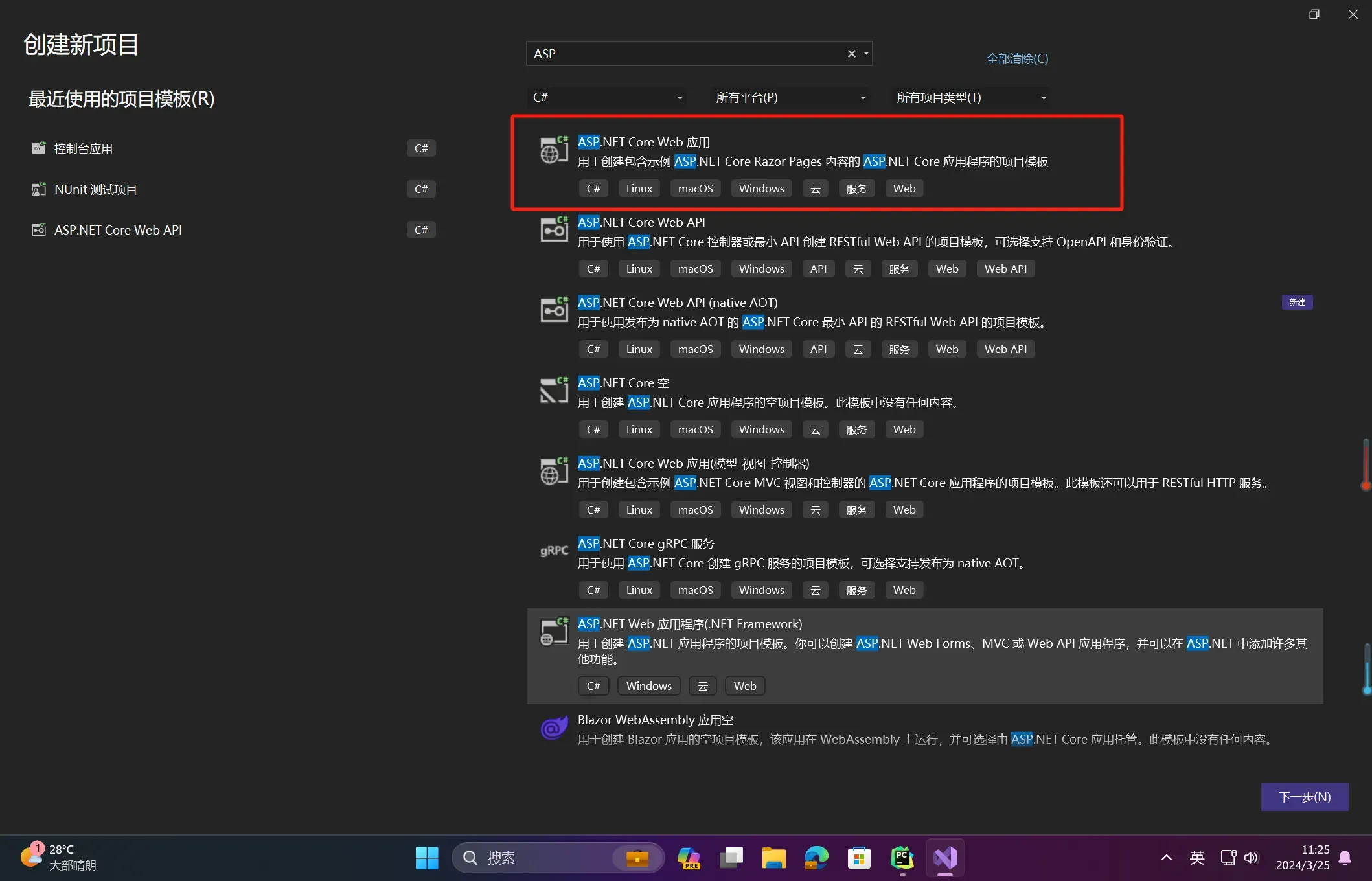
1、在Visual Studio 2022中创建Web项目,执行“文件→新建→网站→ASP.NET空网站”命令,如图所示。

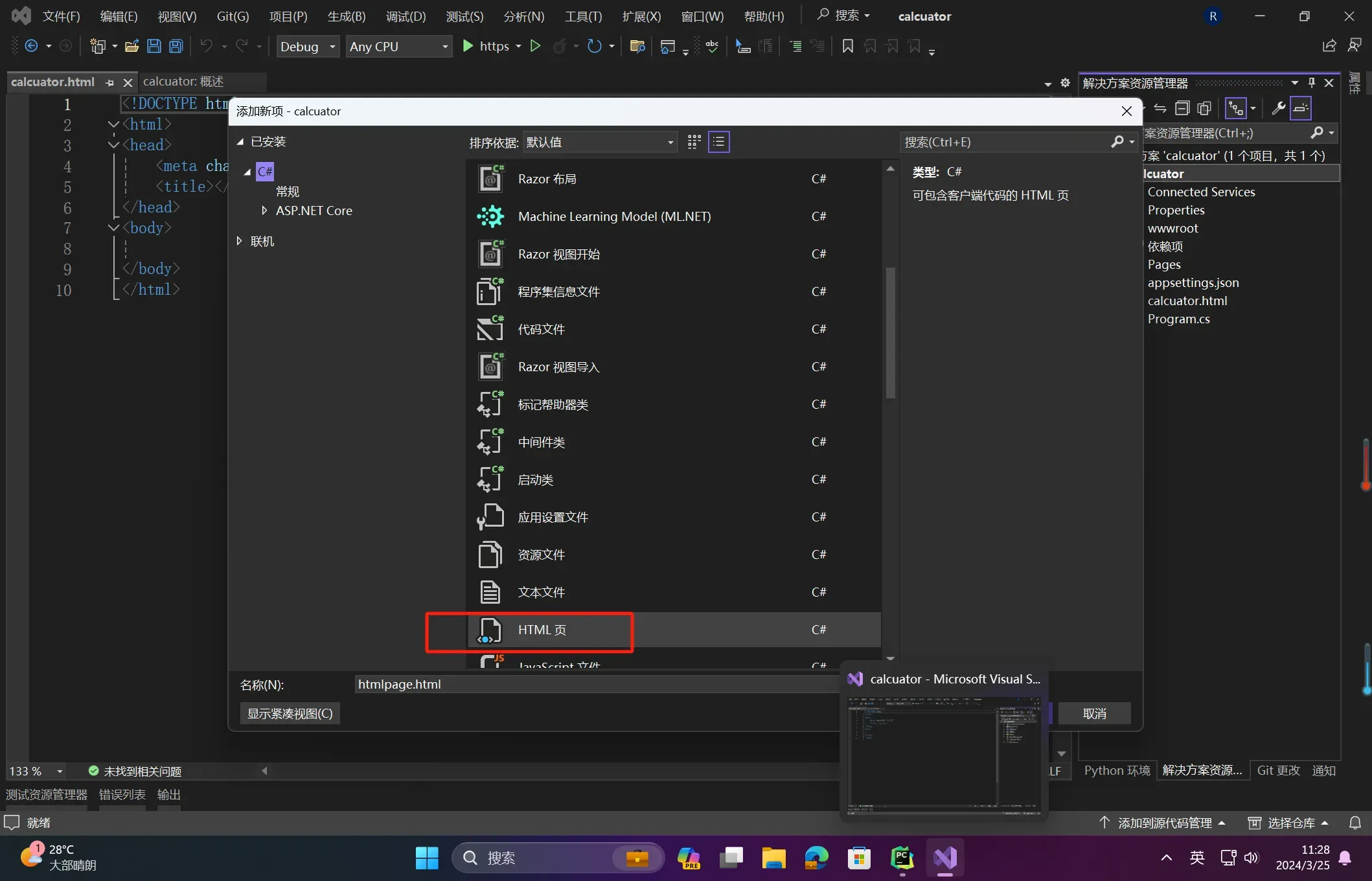
2、添加空白HTML文件,右击“解决方案”下方的“calculator”选取在弹出的菜单中选择“添加→添加新项→ HTML页”命令,如图所示。

3、让ChatGPT生成HTML文件代码,并将代码复制到新生成的calculator.html文件中。
提示词:我想在Visual Studio中用C#语言编写一个Web应用程序,实现计算器功能。请给出HTML文件代码,即Web应用程序主页的代码。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>简单计算器</title>
<style>
.calculator {
border: 1px solid #ccc;
border-radius: 5px;
width: 220px;
padding: 20px;
}
.display {
width: calc(100% - 20px);
padding: 10px;
margin-bottom: 10px;
text-align: right;
border: 1px solid #ccc;
border-radius: 5px;
box-sizing: border-box;
}
.button {
width: 45px;
height: 45px;
margin: 5px;
border: none;
border-radius: 5px;
background-color: #f2f2f2;
cursor: pointer;
}
.button:hover {
background-color: #e6e6e6;
}
</style>
</head>
<body>
<div class</版权声明:本文为博主作者:愚公搬代码原创文章,版权归属原作者,如果侵权,请联系我们删除!
原文链接:https://blog.csdn.net/aa2528877987/article/details/136868202
