第一篇的介绍中,界面是这个样子的:

真正的效果肯定不应该如此,功能一二三四五的按钮应该一排靠上,或者竖排靠左,然后才是下面的设置页面,怎么才能做到呢?我期望的效果是把按钮左边(占20%左右),然后设置页面靠右。这里有个坑,可能是我学艺不精,研究了两天也做不出,各部分总是平均分,在各自的class加上”w-[20%]”也不行,因为容器是均分的,加完比例,显示的只是容器内部的20%,也就是按钮占50%的20%,右侧设置页面还是占一半,这不符合我的预期。我上网找资料也没有,因为这个库太新了。无论我怎么设置样式,也都不能让左侧按钮例缩小比例。
只好上BILI上看教学视频,NICEGUI的框架是基于一个叫quasar,我之前尝试的样式都是按照bootstrap设置的,当我看完一些文档突然就容易明白了。文档地址:Quasar Framework 中文网。按照网站上的,浏览器12等宽,我只需要把左而按钮窗口的class加上”.col-3″,然后在上层容器中加”row”就可以了。详细代码:
from nicegui import ui
def header(): # 添加导航栏
with ui.column():
ui.button('首页', on_click=lambda: ui.open(homepage)).classes("self-center")
ui.button('功能一', on_click=lambda: ui.open(page1)).classes("self-center")
ui.button('功能二', on_click=lambda: ui.open(page2)).classes("self-center")
ui.button('功能三', on_click=lambda: ui.open(page3)).classes("self-center")
ui.button('功能四', on_click=lambda: ui.open(page4)).classes("self-center")
ui.button('功能五', on_click=lambda: ui.open(page5)).classes("self-center")
# 创建首页界面
@ui.page("/")
def home_page():
ui.label('信息管理系统设置').classes('self-center')
with ui.grid(columns=2).classes('w-[80%] self-center row'):
with ui.column().classes("col-3 self-center"):
header()
with ui.column().classes("col-8 self-center"):
ui.label('首页设置页面').classes('self-center')
ui.input(label='设置文件名', placeholder='start typing', ).classes("self-center")
ui.input(label='打印机设置', placeholder='start typing', ).classes("self-center")
# 创建功能一设置界面
@ui.page("/page1")
def page1():
header()
ui.label('功能一设置页面').classes('self-center')
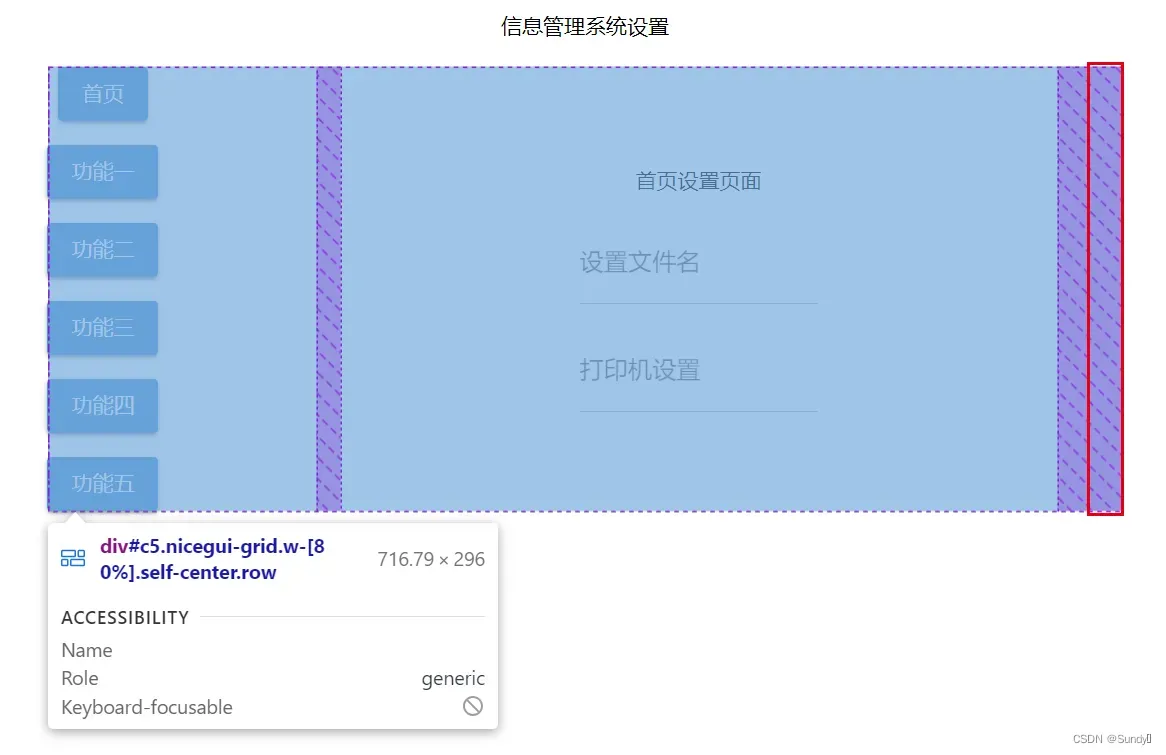
ui.run()效果图如下:

文章出处登录后可见!
已经登录?立即刷新
