目录
在开始本文之前提醒各位朋友,Python记得安装PyQt5库文件,Python语言功能很强,但是Python自带的GUI开发库Tkinter功能很弱,难以开发出专业的GUI。好在Python语言的开放性,很容易将其他语言(特别是C/C++)的类库封装为Python绑定,而Qt是非常优秀的C++ GUI 类库,所以就有了PyQt。
安装指令如下所示:
pip install pyqt5这也Python基础知识,不在本专栏主讲范畴,简单聊聊。
Qt Designer,即Qt设计师,是一个强大、灵活的可视化GUI设计工具,可以帮助我们加快开发PyQt程序的速度。
Qt Designer 是专门用来制作PyQt程序中UI界面的工具,它生成的UI界面是一个后缀为.ui 的文件。制作程序UI界面,一般可以通过UI制作工具和纯代码编写两种方式来实现,我们主要是通过Qt Creator制作完成。
该文件使用非常简单,可以通过命令将.ui文件转换成.py格式的文件,并被其他Python文件引用,也可以通过Eric 6进行手工转换。
本博文以命令的方式为主,手工的方式为辅,但是原理和结果是一样的,各位可以根据自己的偏好进行选择。
Qt Designer 符合MVC(模型―视图—控制器)设计模式,做到了显示和业务逻辑的分离,具有以下优点:
-
使用简单,通过拖曳和点击就可以完成复杂的界面设计,而且还可以随时预览查看效果图。
-
转换Python文件方便。Qt Designer 可以将设计好的用户界面保存为.ui文件,其实是XML 格式的文本文件。为了在PyQt中使用.ui文件,可以通过pyuic5命令将.ui文件转换为.py文件件,然后将.py文件引入到自定义的Python代码中。
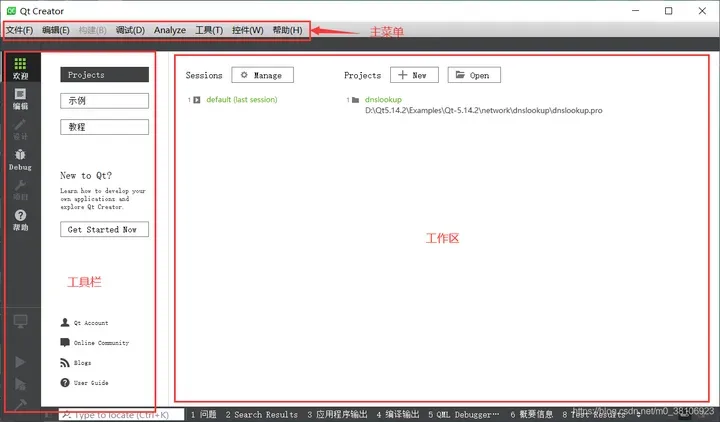
Qt Creator 的界面很简洁,上方是主菜单栏,左侧是主工具栏,窗口的中间部分是工作区。根据设计内容不同,工作区会显示不同的内容。

主窗口左侧是主工具栏,主工具栏提供了项目文件编辑、窗体设计、程序调试、项目设置等各种功能按钮。
在左侧主工具栏单击“Welcome(欢迎)”按钮后显示实例的界面。这时工作区的左侧有 “Projects”、“Examples(示例)”、“Tutorials(教程)”、“Get Started Now”几个按钮,单击后会在主工作区显示相应的内容:
-
单击“Projects”按钮后,工作区显示新建项目按钮和最近打开项目的列表。
-
单击“Examples(示例)”按钮后,工作区显示 Qt 自带的大量实例,选择某个实例就可以在 Qt Creator 中打开该项目源程序。
-
单击“Tutorials(教程)”按钮后,工作区显示各种视频教程,查看视频教程需要联网并使用浏览器打开。
-
单击“Get Started Now”按钮,工作区显示“Qt Creator Manual”帮助主题内容。
学习一种编程语言或编程环境,通常会先编写一个“Hello World”程序。我们也用 Qt Creator 编写一个“Hello World”程序,以初步了解 Qt Creator 设计应用程序的基本过程,对使用 Qt Creator 编写 Qt Python 应用程序建立初步的了解。
1、创建项目
第1步:单击 Qt Creator 的菜单项文件->新建文件或项目,出现如下图所示的对话框。在这个对话框里选择需要创建的项目或文件的模板。

Qt Creator 可以创建多种项目,在最左侧的列表框中单击“Application”,中间的列表框中列出了可以创建的应用程序的模板,各类应用程序如下:
-
Qt Widgets Application,支持桌面平台的有图形用户界面(Graphic User Interface,GUI) 界面的应用程序。GUI 的设计完全基于 C++ 语言,采用 Qt 提供的一套 C++ 类库。
-
Qt Console Application,控制台应用程序,无 GUI 界面,一般用于学习 C/C++ 语言,只需要简单的输入输出操作时可创建此类项目。
-
Qt for Python – Empty,创建一个只包含QApplication主代码的Python应用程序的Qt。
-
Qt for Python – Window,创建一个包含空窗口的Qt用于Python应用程序。
-
Qt Quick Application – Empty,创建一个Qt Quick 2应用程序项目,它可以包含QML和C++代码。你可以构建应用程序并将其部署到桌面、嵌入式和移动目标平台。
-
Qt Quick Application – Scroll,使用ScrollView组件实现可滚动列表视图(需要 Qt 5.9或更高版本)。
-
Qt Quick Application – Stack,使用StackView组件实现一组基于堆栈的导航模型的页面(需要 Qt 5.7或更高版本)。
-
Qt Quick Application – Swipe,使用SwipeView组件实现一组基于滑动的导航模型的页面(需要Qt 5.7或更高版本)。
第2步:这里创建一个Qt for Python – Empty应用程序模板就可以,如下图所示:



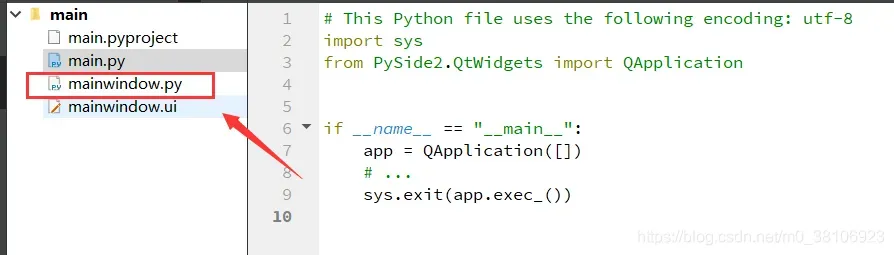
第3步:鼠标右击main工程,在工程下新建一个主窗口的界面ui文件,如下图所示:




此时工程文件如下所示:

第4步:双击进入mainwindow.ui文件,设计Hello,world!显示效果,如下所示:

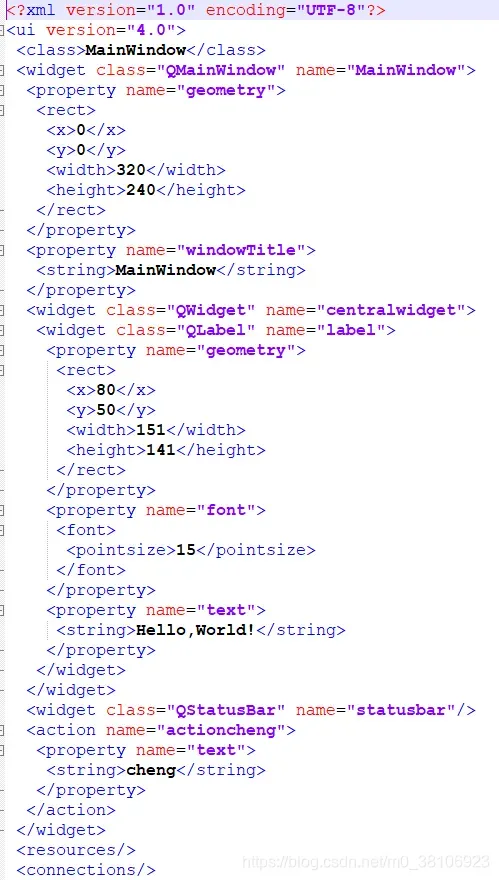
使用代码编辑软件打开UI文件,可见相关的数据参数,如下所示:

2、将.ui文件生成.py文件
使用Qt Designer 设计的用户界面默认保存为.ui文件,其内容结构类似于XML,但这种文件并不是我们想要的,我们想要的是.py 文件,所以还需要使用其他方法将.ui文件转换为.py文件。本博文聊聊3种方法。
2.1、Eric 6编译
最简单的方法是通过Eric 6手工编译.ui文件,只需要单击鼠标就能完成。

第1步,下载Eric 6软件,下载地址:The Eric Python IDE – Download
下载Eric 6后,点击install.py文件进行安装,如下所示:

安装中~

安装完成后,可在Python安装包路径:找到eric6文件夹,例如我的Python安装的D盘,路径为:D:\Python_3.8.3\Lib\site-packages\eric6,并找到eric6.pyw文件,点击运行,效果如下所示:

第2步:配置Eric6,进入菜单栏 设置->首选项,如下所示:

在左侧列表中选择项目->多重项目,点击右侧图标后选定工程文件位置,我这里是桌面文件夹,如下所示:

第3步:建立项目,菜单栏中选择项目->新建,创建项目,效果如下所示:

点击OK后,注意,Eric 6存在许多奇奇怪怪不知名的问题,点击是否将已有文件添加到工程YES,可能会卡死,这里点击NO,仅仅创建项目即可,如下所示:

第4步:导入UI文件并编译,此时可见左侧项目浏览器点亮可编辑,如下所示:

点击窗体,添加窗体(也就是咱设计好的UI文件),如下所示:



此时可见源代码下有编译好的Python文件:Ui_mainwindow.py,如下所示:

可在桌面Demo文件夹中点击查看,如下所示:

UI文件转换的Python代码内容如下所示:
# -*- coding: utf-8 -*-
# Form implementation generated from reading ui file 'C:\Users\Administrator\Desktop\Demo\mainwindow.ui'
#
# Created by: PyQt5 UI code generator 5.15.4
#
# WARNING: Any manual changes made to this file will be lost when pyuic5 is
# run again. Do not edit this file unless you know what you are doing.
from PyQt5 import QtCore, QtGui, QtWidgets
class Ui_MainWindow(object):
def setupUi(self, MainWindow):
MainWindow.setObjectName("MainWindow")
MainWindow.resize(320, 240)
self.centralwidget = QtWidgets.QWidget(MainWindow)
self.centralwidget.setObjectName("centralwidget")
self.label = QtWidgets.QLabel(self.centralwidget)
self.label.setGeometry(QtCore.QRect(80, 50, 151, 141))
font = QtGui.QFont()
font.setPointSize(15)
self.label.setFont(font)
self.label.setObjectName("label")
MainWindow.setCentralWidget(self.centralwidget)
self.statusbar = QtWidgets.QStatusBar(MainWindow)
self.statusbar.setObjectName("statusbar")
MainWindow.setStatusBar(self.statusbar)
self.actioncheng = QtWidgets.QAction(MainWindow)
self.actioncheng.setObjectName("actioncheng")
self.retranslateUi(MainWindow)
QtCore.QMetaObject.connectSlotsByName(MainWindow)
def retranslateUi(self, MainWindow):
_translate = QtCore.QCoreApplication.translate
MainWindow.setWindowTitle(_translate("MainWindow", "MainWindow"))
self.label.setText(_translate("MainWindow", "Hello,World!"))
self.actioncheng.setText(_translate("MainWindow", "cheng"))
if __name__ == "__main__":
import sys
app = QtWidgets.QApplication(sys.argv)
MainWindow = QtWidgets.QMainWindow()
ui = Ui_MainWindow()
ui.setupUi(MainWindow)
MainWindow.show()
sys.exit(app.exec_())运行Python文件,即可查看GUI效果,如下所示:

2.2、Python命令行编译
Python命令行将UI文件编译成Python文件依托于pyuic5命令。
PyQt 5安装成功后,pyuic5命令默认安装在Python安装包目录Scripts文件下,例如我的安装在:D:\Python_3.8.3\Scripts,效果如下所示:

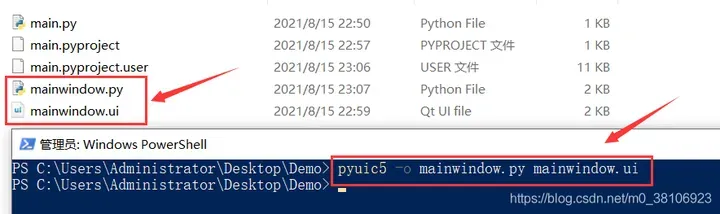
第1步:执行指令,将UI文件生成Python代码,指令如下所示:
pyuic5 -o mainwindow.py mainwindow.ui此时将mainwindow.ui生成mainwindow.py文件,效果如下所示:

第2步:将mainwindow.py添加入Qt Creator当时创建的工程,如下所示:

最后在main函数中编写调用GUI的程序(可参见 2.1、Eric 6编译 调用的例程代码),6行代码如下所示:
# This Python file uses the following encoding: utf-8
import sys
from PySide2.QtWidgets import QApplication
#添加的所需库文件
from PyQt5 import QtCore, QtGui, QtWidgets
#mainwindow.ui Python文件
import mainwindow
if __name__ == "__main__":
app = QApplication([])
#此处调用GUI的程序
widgets = QtWidgets.QMainWindow()
ui = mainwindow.Ui_MainWindow()
ui.setupUi(widgets)
widgets.show()
#结束
sys.exit(app.exec_())点击运行,GUI效果如下所示:

最后补充一点, Qt Creator运行Python文件需要提前安装配置好Python环境,否则无法正常编译运行,这里就不再赘述安装过程了。

2.3、脚本编译
有些朋友可能对2.2、Python命令行编译的方式不熟悉或者不太喜欢,这里再拓展讲讲Python脚本编译的方法,脚本本质上是用Python代码把上述操作封装起来,脚本代码如下所示:
import os
import os.path
dir ='./' #文件所在的路径
#找出路径下所有的.ui文件
def listUiFile():
list = []
files = os.listdir(dir)
for filename in files:
#print(filename)
if os.path.splitext(filename)[1] == '.ui':
list.append(filename)
return list
#把扩展名未.ui的转换成.py的文件
def transPyFile(filename):
return os.path.splitext(filename)[0] + '.py'
#通过命令把.ui文件转换成.py文件
def runMain():
list = listUiFile()
for uifile in list:
pyfile = transPyFile(uifile)
cmd = 'pyuic5 -o {pyfile} {uifile}'.format(pyfile=pyfile, uifile=uifile)
os.system(cmd)
if __name__ =="__main__":
runMain()只要把脚本代码Python文件放在需要转换UI界面文件的目录下,直接运行,就可以将UI文件编译为Python文件。
3、界面、逻辑分离思想
通过之前的内容学会了如何制作.ui文件,以及如何把.ui文件转换成.py文件,最后再补充讲讲界面、逻辑分离思想。
值得注意的是,由于这里的.py文件是由.ui文件编译而来的,因此当.py文件发生变化时,对应的.py文件也会发生变化。可以把这种由.ui文件编译而来的.py文件称为界面文件。
由于界面文件每次编译时都会初始化,所以需要新建一个.py文件调用界面文件,这个新建的.py文件被称为逻辑文件,也可以称为业务文件。
界面文件和逻辑文件是两个相对独立的文件,通过上述方法就实现了界面与逻辑的分离(也可以说是“显示和业务逻辑的分离”)。
实现界面与逻辑的分离方法很简单,只需要新建一个逻辑处理Python文件,继承界面文件的主窗口类即可,后续项目我们会讲到实际的应用。
文章出处登录后可见!
