文章目录
- 专栏导读
- 一、桑基图介绍
- 1. 桑基图是什么?
- 2. 桑基图应用场景?
- 二、桑基图配置选项
- 1. 导包
- 2. add函数
- 3. 分层设置
- 三、桑基图基础
- 1. 普通桑基图
- 2. 修改标签位置
- 3. 修改节点布局方向
- 4、月度开支桑基图
- 书籍推荐
专栏导读
🔥🔥本文已收录于《100天精通Python从入门到就业》:本专栏专门针对零基础和需要进阶提升的同学所准备的一套完整教学,从0到100的不断进阶深入,后续还有实战项目,轻松应对面试,专栏订阅地址:https://blog.csdn.net/yuan2019035055/category_11466020.html
- 优点:订阅限时9.9付费专栏进入千人全栈VIP答疑群,作者优先解答机会(代码指导、远程服务),群里大佬众多可以抱团取暖(大厂内推机会)
- 专栏福利:简历指导、招聘内推、每周送实体书、80G全栈学习视频、300本IT电子书:Python、Java、前端、大数据、数据库、算法、爬虫、数据分析、机器学习、面试题库等等


一、桑基图介绍
1. 桑基图是什么?
桑基图是一种特定类型的流程图,也叫桑基能量平衡图。在这种图中,延伸的分支的宽度对应数据流量的大小。桑基图最明显的特征是始端和末端节点的宽度总和相等,即无论数据怎么流动,数据总量始终保持不变,体现“能量守恒”的原则。
- 核心在于展示数据的流转情况
- 主要由边、流量和节点组成,边越宽流量越大
- 遵循守恒定律,始末端的边宽度总和相等

2. 桑基图应用场景?
桑基图可以应用于多个领域,以下是一些常见的应用场景:
-
能源流动:可以使用桑基图展示能源的生产、转化和消耗过程,帮助人们了解能源的分配和利用情况,以及能源效率和可持续性方面的问题。
-
物质流动:桑基图可以显示物质在供应链、生产过程或废物处理中的流动路径,有助于分析资源利用效率、废物排放和循环经济等问题。
-
人口迁移:可以利用桑基图展示人口从一个地区或国家迁移到另一个地区或国家的流动情况,帮助人们了解人口迁移的原因、目的地和规模。
-
贸易流动:桑基图可以描绘国际贸易中商品的流动路径和贸易量,帮助人们分析贸易伙伴、贸易关系和贸易平衡等问题。
-
信息传递:可以使用桑基图显示信息在网络、社交媒体或传播渠道中的传递路径和传递量,帮助人们分析信息流动的影响和效果。
-
项目管理:桑基图可以用于展示项目中不同任务之间的依赖关系和资源分配情况,帮助项目管理者优化资源利用和任务安排。
总之,桑基图适用于任何需要展示和分析流动关系和分配情况的领域和问题。
二、桑基图配置选项
1. 导包
from pyecharts import options as opts
from pyecharts.charts import Sankey
2. add函数
def add(
self,
series_name: str, # 系列名称,用于标识不同的桑基图
nodes: types.Sequence, # 节点列表,表示桑基图中的所有节点
links: types.Sequence, # 连接列表,表示节点之间的连接关系
*,
pos_left: types.Union[str, types.Numeric] = "5%", # 图表左侧的位置
pos_top: types.Union[str, types.Numeric] = "5%", # 图表顶部的位置
pos_right: types.Union[str, types.Numeric] = "20%", # 图表右侧的位置
pos_bottom: types.Union[str, types.Numeric] = "5%", # 图表底部的位置
node_width: types.Numeric = 20, # 节点的宽度
node_gap: types.Numeric = 8, # 节点之间的间距
node_align: str = "justify", # 节点的对齐方式
layout_iterations: types.Numeric = 32, # 布局迭代次数
orient: str = "horizontal", # 图表的方向,水平或垂直
is_draggable: bool = True, # 节点是否可拖动
edge_label_opt: types.Label = None, # 连接线上的标签配置项
focus_node_mode: str = "none", # 聚焦节点的模式
levels: types.SankeyLevel = None, # 节点层级配置项
label_opts: types.Label = opts.LabelOpts(), # 节点标签配置项
linestyle_opt: types.LineStyle = opts.LineStyleOpts(), # 连接线样式配置项
tooltip_opts: types.Tooltip = None, # 提示框配置项
itemstyle_opts: types.ItemStyle = None, # 节点样式配置项
)
上述代码为pyecharts库中的Sankey类的add方法的参数列表及其注释说明。该方法用于向桑基图中添加数据。
- series_name表示桑基图的系列名称,用于标识不同的桑基图。
- nodes表示桑基图中的所有节点,为一个列表。
- links表示节点之间的连接关系,为一个列表。
- 其他参数为可选参数,用于设置桑基图的样式、布局等配置项。
通过调用该方法并传入相应的参数,可以向桑基图中添加数据并进行可视化展示。
3. 分层设置
桑基图的每一层进行样式配置,支持的配置项如下:
class SankeyLevelsOpts(
depth: Numeric = None, # 指定层级的深度,可以是数字或None,取值从 0 开始。
itemstyle_opts: Union[ItemStyleOpts, dict, None] = None, # 指定层级的样式选项,可以是ItemStyleOpts对象、字典或None
linestyle_opts: Union[LineStyleOpts, dict, None] = None, # 指定层级的连线样式选项,可以是LineStyleOpts对象、字典或None
)
三、桑基图基础
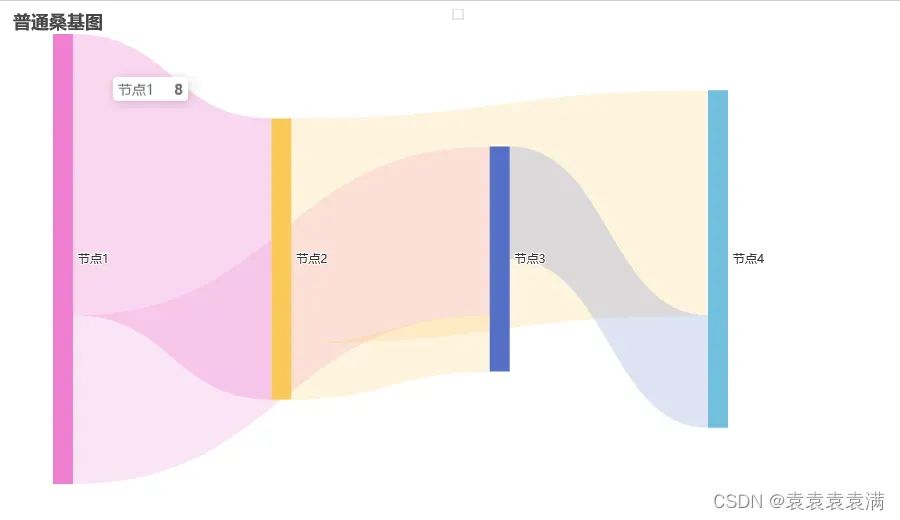
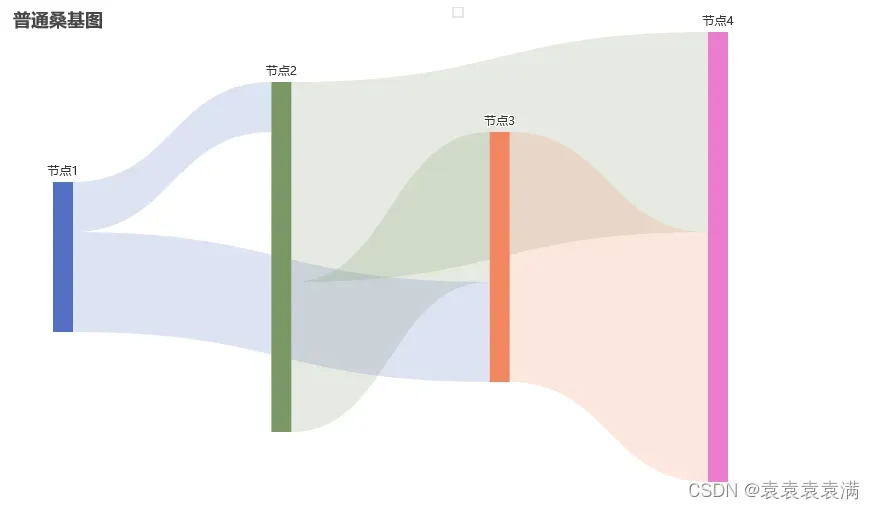
1. 普通桑基图
from pyecharts import options as opts
from pyecharts.charts import Sankey
# 准备数据
# 数据节点(nodes)
nodes = [{"name": "节点1"}, {"name": "节点2"}, {"name": "节点3"}, {"name": "节点4"}]
# 节点之间的关系(links)
links = [
{"source": "节点1", "target": "节点2", "value": 5},
{"source": "节点1", "target": "节点3", "value": 10},
{"source": "节点2", "target": "节点3", "value": 15},
{"source": "节点2", "target": "节点4", "value": 20},
{"source": "节点3", "target": "节点4", "value": 25},
]
# 创建桑基图对象
c = (
Sankey() # 创建一个Sankey对象
.add( # 添加数据
series_name="", # 序列名称为空
nodes=nodes, # 指定节点数据
links=links, # 指定链接数据
linestyle_opt=opts.LineStyleOpts(opacity=0.2, curve=0.5, color="source"), # 设置连线样式
label_opts=opts.LabelOpts(position="right"), # 设置标签位置
)
.set_global_opts( # 设置全局选项
title_opts=opts.TitleOpts(title="普通桑基图"), # 设置标题选项
tooltip_opts=opts.TooltipOpts(trigger="item", trigger_on="mousemove"), # 设置提示框选项
)
)
c.render("普通桑基图.html") # 将图表渲染为HTML文件
c.render_notebook() # 在Notebook中显示图表
运行结果:

2. 修改标签位置
通过修改label_opts=opts.LabelOpts(position="bottom")参数修改标签位置,可选参数如下
- top
- left
- right
- bottom
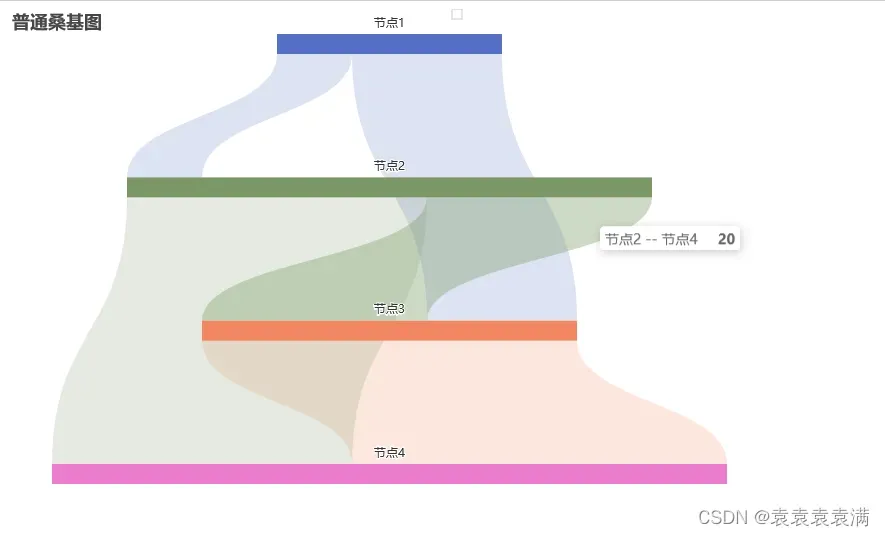
将position设置为top试试:
from pyecharts import options as opts
from pyecharts.charts import Sankey
# 准备数据
nodes = [{"name": "节点1"}, {"name": "节点2"}, {"name": "节点3"}, {"name": "节点4"}]
links = [
{"source": "节点1", "target": "节点2", "value": 5},
{"source": "节点1", "target": "节点3", "value": 10},
{"source": "节点2", "target": "节点3", "value": 15},
{"source": "节点2", "target": "节点4", "value": 20},
{"source": "节点3", "target": "节点4", "value": 25},
]
# 创建桑基图对象
c = (
Sankey() # 创建一个Sankey对象
.add( # 添加数据
series_name="", # 序列名称为空
nodes=nodes, # 指定节点数据
links=links, # 指定链接数据
linestyle_opt=opts.LineStyleOpts(opacity=0.2, curve=0.5, color="source"), # 设置连线样式
label_opts=opts.LabelOpts(position="top"), # 设置标签位置
)
.set_global_opts( # 设置全局选项
title_opts=opts.TitleOpts(title="普通桑基图"), # 设置标题选项
tooltip_opts=opts.TooltipOpts(trigger="item", trigger_on="mousemove"), # 设置提示框选项
)
)
c.render("普通桑基图.html") # 将图表渲染为HTML文件
c.render_notebook() # 在Notebook中显示图表
运行结果:

3. 修改节点布局方向
通过在add函数中,添加orient="vertical"参数修改节点方向(纵向),默认为horizontal横向:
from pyecharts import options as opts
from pyecharts.charts import Sankey
# 准备数据
nodes = [{"name": "节点1"}, {"name": "节点2"}, {"name": "节点3"}, {"name": "节点4"}]
links = [
{"source": "节点1", "target": "节点2", "value": 5},
{"source": "节点1", "target": "节点3", "value": 10},
{"source": "节点2", "target": "节点3", "value": 15},
{"source": "节点2", "target": "节点4", "value": 20},
{"source": "节点3", "target": "节点4", "value": 25},
]
# 创建桑基图对象
c = (
Sankey() # 创建一个Sankey对象
.add( # 添加数据
series_name="", # 序列名称为空
nodes=nodes, # 指定节点数据
links=links, # 指定链接数据
linestyle_opt=opts.LineStyleOpts(opacity=0.2, curve=0.5, color="source"), # 设置连线样式
label_opts=opts.LabelOpts(position="top"), # 设置标签位置
orient="vertical" # 设置节点布局方向
)
.set_global_opts( # 设置全局选项
title_opts=opts.TitleOpts(title="普通桑基图"), # 设置标题选项
tooltip_opts=opts.TooltipOpts(trigger="item", trigger_on="mousemove"), # 设置提示框选项
)
)
c.render("普通桑基图.html") # 将图表渲染为HTML文件
c.render_notebook() # 在Notebook中显示图表
运行结果:

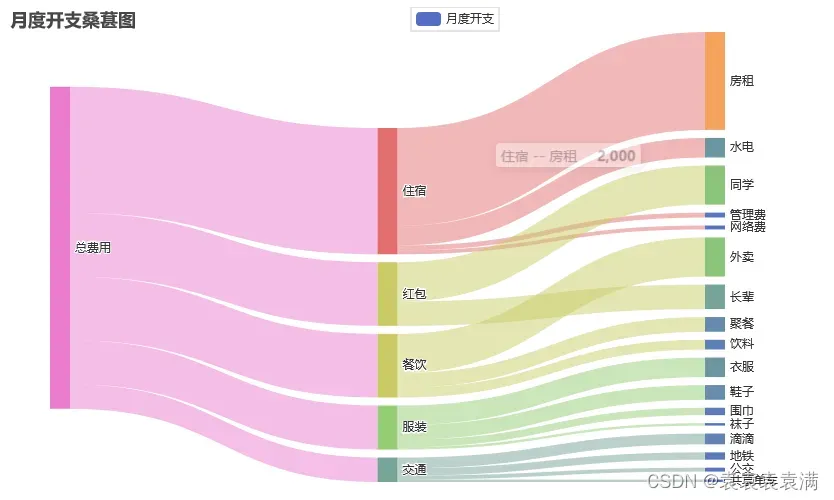
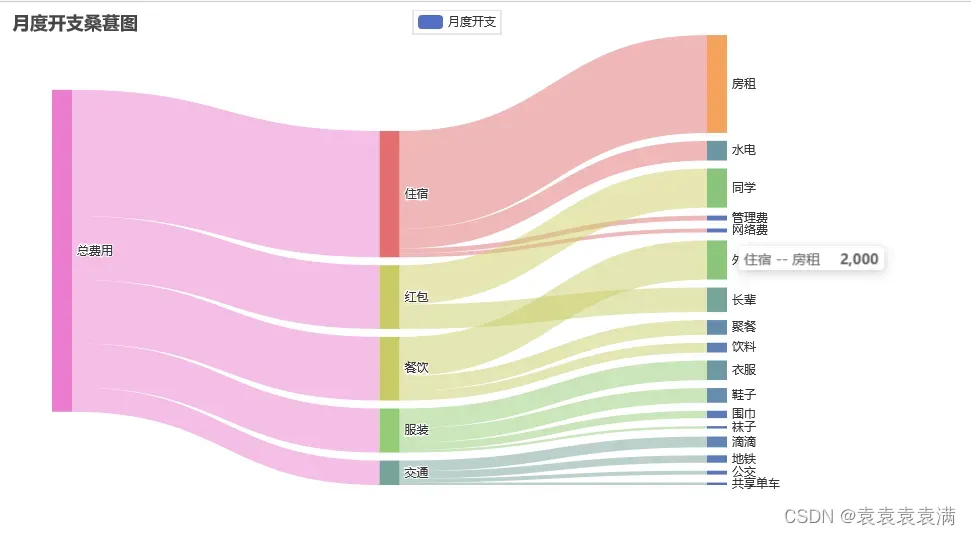
4、月度开支桑基图
from pyecharts import options as opts # 图形设置
from pyecharts.charts import Sankey # 导入桑基图型的类
nodes_list = [
{'name': '围巾'},
{'name': '长辈'},
{'name': '网络费'},
{'name': '服装'},
{'name': '公交'},
{'name': '同学'},
{'name': '袜子'},
{'name': '总费用'},
{'name': '衣服'},
{'name': '红包'},
{'name': '交通'},
{'name': '聚餐'},
{'name': '滴滴'},
{'name': '餐饮'},
{'name': '管理费'},
{'name': '水电'},
{'name': '共享单车'},
{'name': '外卖'},
{'name': '房租'},
{'name': '住宿'},
{'name': '饮料'},
{'name': '鞋子'},
{'name': '地铁'}
]
links_list = [
{'source': '总费用', 'target': '住宿', 'value': 2580},
{'source': '总费用', 'target': '餐饮', 'value': 1300},
{'source': '总费用', 'target': '交通', 'value': 500},
{'source': '总费用', 'target': '服装', 'value': 900},
{'source': '总费用', 'target': '红包', 'value': 1300},
{'source': '住宿', 'target': '房租', 'value': 2000},
{'source': '住宿', 'target': '水电', 'value': 400},
{'source': '住宿', 'target': '管理费', 'value': 100},
{'source': '住宿', 'target': '网络费', 'value': 80},
{'source': '餐饮', 'target': '外卖', 'value': 800},
{'source': '餐饮', 'target': '聚餐', 'value': 300},
{'source': '餐饮', 'target': '饮料', 'value': 200},
{'source': '交通', 'target': '滴滴', 'value': 220},
{'source': '交通', 'target': '地铁', 'value': 150},
{'source': '交通', 'target': '公交', 'value': 80},
{'source': '交通', 'target': '共享单车', 'value': 50},
{'source': '服装', 'target': '衣服', 'value': 400},
{'source': '服装', 'target': '鞋子', 'value': 300},
{'source': '服装', 'target': '围巾', 'value': 150},
{'source': '服装', 'target': '袜子', 'value': 50},
{'source': '红包', 'target': '同学', 'value': 800},
{'source': '红包', 'target': '长辈', 'value': 500}
]
c = (
Sankey()
.add(
"月度开支",
nodes_list,
links_list,
linestyle_opt=opts.LineStyleOpts(opacity=0.5, curve=0.5, color="source"),
label_opts=opts.LabelOpts(position="right"),
)
.set_global_opts(title_opts=opts.TitleOpts(title="月度开支桑葚图"))
)
c.render("月度开支桑葚图.html") # 将图表渲染为HTML文件
c.render_notebook() # 在Notebook中显示图表
运行结果:

书籍推荐
《PyQt从入门到精通 》

《PyQt从入门到精通》从零基础开始,提供了从PyQt入门到编程高手所必需的各项知识。无论有没有Python基础,通过本书你都能最终成为GUI与数据可视化高手。
(1)主流技术,全面解析。本书涵盖PyQt5常用控件、PyQt5布局管理、PyQt5高级控件、PyQt5绘图技术、多线程编程以及PyQt5程序的打包发布等技术,一本书教你掌握PyQt5开发的主流核心技术。
(2)由浅入深,循序渐进。本书引领读者按照基础知识→核心技术→高级应用→项目实战循序渐进地学习,符合认知规律。
(3)边学边练,学以致用。85个应用示例+1个行业项目案例+136集Python零基础扫盲课,边学边练,在实践中提升技能。
(4)精彩栏目,贴心提醒。本书设置了很多“注意”“说明”“技巧”等小栏目,有利于读者在学习过程中更轻松地理解相关知识点及概念,并轻松地掌握个别技术的应用技巧。
抽奖送书老规矩(不点赞收藏中奖无效):注意记得关注博主不然中奖了还不知道!!!
- 1. 点赞收藏文章
- 2. 评论区留言:人生苦短,我用Python!!!(留言才能进入奖池,每人最多留言三条)
- 3. 周日八点爬虫抽奖6人
如果不想抽奖:
京东:https://item.jd.com/12860931.html
当当:http://product.dangdang.com/29249273.html
文章出处登录后可见!
