一、playwright是什么?
UI自动化的理解:定位元素—>操作元素—->断言
根据定位元素方法不同,衍生出来不同的UI自动化框架:
元素定位类型的:Selenium、Cypress、Appium、playwright
图像定位类型的:Airtest
与常用的selenium的对比
selenium | playwright | |
主流语言 | java、python、ruby、C#、C++、node等 | node、python、java、.net |
浏览器 | 几乎所有的 | Chrome、Firefox、WebKit |
跨标签 | 用switch_to切换句柄,达到切换标签 | 直接使用同一个浏览器上下文 |
窗口自动化录制 | Selenium IDE | playwright codegen |
自动等待 | ❌ | 会自动等待直到元素准备就绪 |
元素选择器 | 主要有8种 | 超级多,支持自定义 |
debug | ❌ | 支持 |
二、 playwright特性
1. 支持多平台
linux | macOS | Windows | |
Chromium | ✅ | ✅ | ✅ |
WebKit | ✅ | ✅ | ✅ |
Firefox | ✅ | ✅ | ✅ |
2. 支持多语言
官方文档有python、node、.net、java文档。
3.支持tab切换,不需要用句柄;更直观简单
4. 自带的playwright codegen可直接录制脚本
三、使用过程
3.1、安装
pip3 install pytest-playwright
pip3 install playwright
python3 -m playwright install # 或者直接playwright install
3.2、自动录制
–help查看对应的参数命令:python3 -m playwright codegen –help
从某一个网页开始:python3 -m playwright codegen baidu.com

会自动打开两个窗口,左侧浏览器区域,右侧代码生成区,左侧直接操作,右侧即可生成对应的操作。当然如果生成的代码元素定位想要更换,可点击Recode暂停后,点击下方的浏览器定位,点到左侧的元素区域,重新定位元素。
3.3、元素定位
官方文档:https://playwright.dev/python/docs/locators#lists
playwright推荐使用定位器也就是locators,定位器是自动等待与重试的核心能力。更符合用户行为的定位器。
这些是推荐的内置定位器。
page.get_by_role()通过显式和隐式可访问性属性定位。
page.get_by_text()按文本内容定位。
page.get_by_label()通过关联标签的文本查找表单控件。
page.get_by_placeholder()按占位符查找输入。
page.get_by_alt_text()通过其文本替代品定位元素,通常是图像。
page.get_by_title()通过标题属性定位元素。
page.get_by_test_id()根据其data-testid属性定位元素(可以配置其他属性)。
当然除了这些,还有其他定位方法,selenium的8种by元素定位,id、xpath、css、等都可使用
还有W3C标准规定的webDriver协议为5种定位方式
CSS、Link text、Partial link text、Tag name、XPath
playwright把这些定位归类成3种,分别是:css、xpath、text
如:
page.locator("xpath=//h2")
page.locator("text=文本输入")
page.locator("#s-usersetting-top")
page.locator("input[name=\"wd\"]").click()
page.get_by_role("button", name="百度一下").click()
page2.get_by_placeholder("唱片名、表演者、条码、ISRC").click()
page2.get_by_text("或者,亲自来帮豆瓣添加:").click()3.4、元素操作
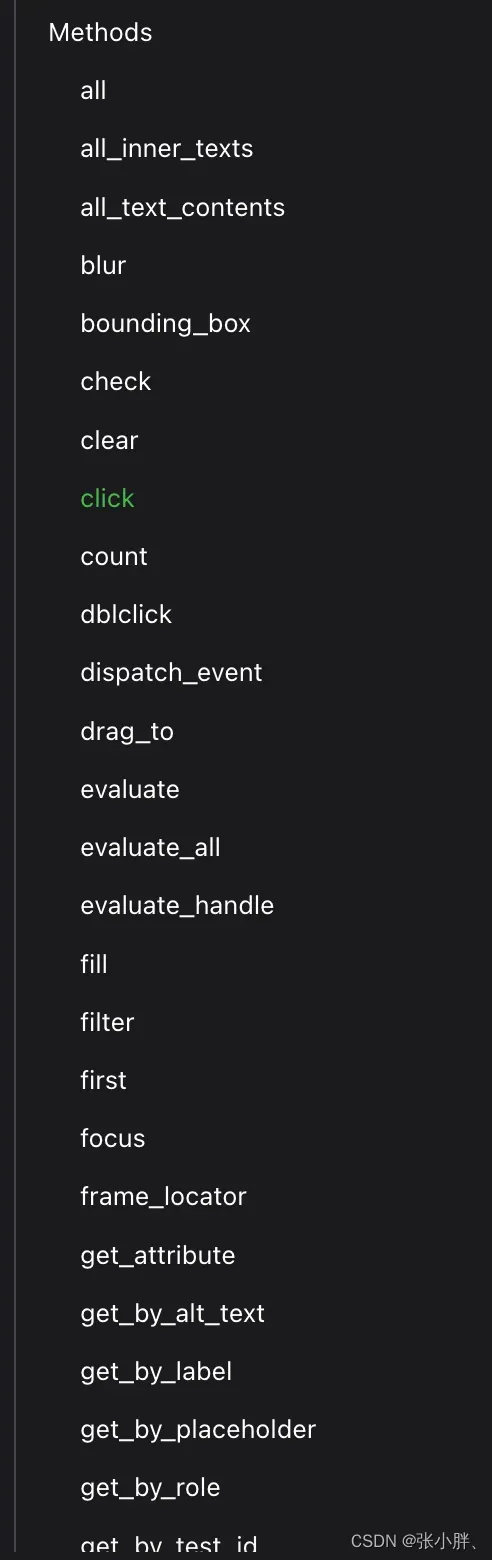
官方文档:https://playwright.dev/python/docs/next/api/class-locator#methods

下拉选择框:selectOpion、value、labei、index
文件上传:setInputFiles、单个文件、多个文件、拖放上传
鼠标点击:click、dbclick
鼠标拖动:down、up
鼠标移动:move
触摸屏幕:tag
键盘按键:press
截屏、录屏:screenshot、recordVideo
3.5、页面切换
expect_popup
from playwright.sync_api import Playwright, sync_playwright, expect
def run(playwright: Playwright) -> None:
browser = playwright.chromium.launch(headless=False)
context = browser.new_context()
page = context.new_page()
# 进入百度,搜索中国,搜索结果页面点击第一个后,打开新的tab,切换到新tab进行操作
page.goto("https://www.baidu.com/")
page.locator("input[name=\"wd\"]").click()
page.locator("input[name=\"wd\"]").fill("中国")
page.get_by_role("button", name="百度一下").click()
# 点击结果页面,打开新的tab
with page.expect_popup() as popup_info:
page.get_by_role("link", name="中国,世界四大文明古国之一,百度百科").click()
# 切换到新页面,新页面上进行操作
page1 = popup_info.value
page1.get_by_role("link", name="首页").click()
page1.wait_for_url("https://baike.baidu.com/")
# 回到第一个页面,重新操作
page.locator("input[name=\"wd\"]").click()
page.locator("input[name=\"wd\"]").fill("重新输入内容")
page.get_by_role("button", name="百度一下").click()
# ---------------------
context.close()
browser.close()
with sync_playwright() as playwright:
run(playwright)
3.6、断言
定位器断言官方文档:https://playwright.dev/python/docs/api/class-locatorassertions
页面page断言官方文档:https://playwright.dev/python/docs/api/class-pageassertions

四、下一篇,playwright与pytest的结合demo实战。。
文章出处登录后可见!
