🎬 江城开朗的豌豆:个人主页
🔥 个人专栏 :《 VUE 》 《 javaScript 》
📝 个人网站 :《 江城开朗的豌豆🫛 》
⛺️ 生活的理想,就是为了理想的生活 !

目录
官网链接:亚马逊AWS海外区域账户免费套餐_免费云服务-AWS云服务
今天我们主要来了解一下codewhisperer的安装和使用,大家使用过程中的疑问可以一起交流。
📘 CodeWhisperer简介
CodeWhisperer是亚⻢逊出品的一款基于机器学习的通用代码生成器,可实时提供代码建议。
在编写代码时,它会自动根据现有的代码和注释生成建议。从单行代码建议到完整的函数,它可以提供各种大小和范围的个性化建议。CodeWhisperer 还可以扫描代码以突出显示和定义安全问题。
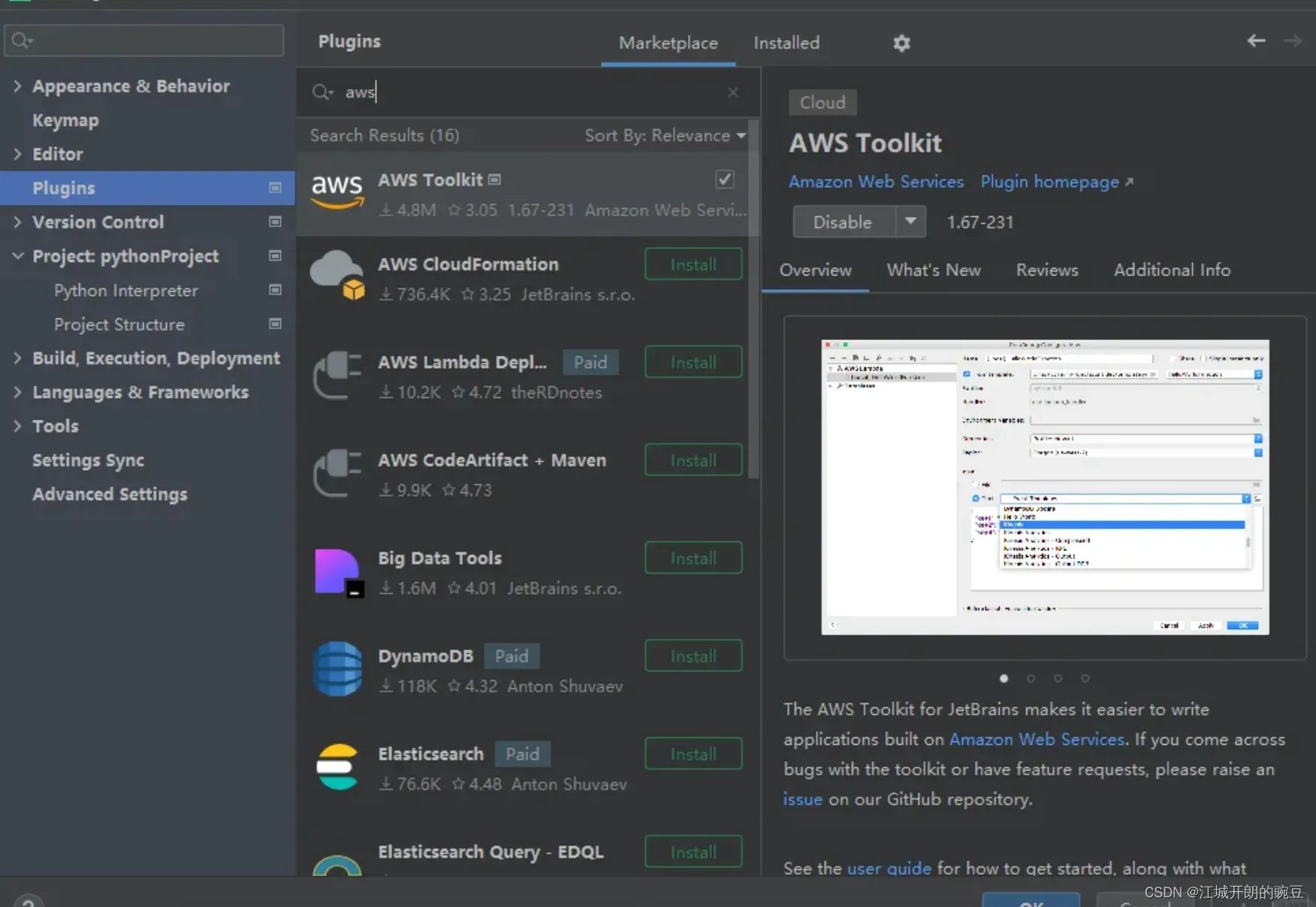
📘 第一步:
在pycharm插件搜索AWS并下载

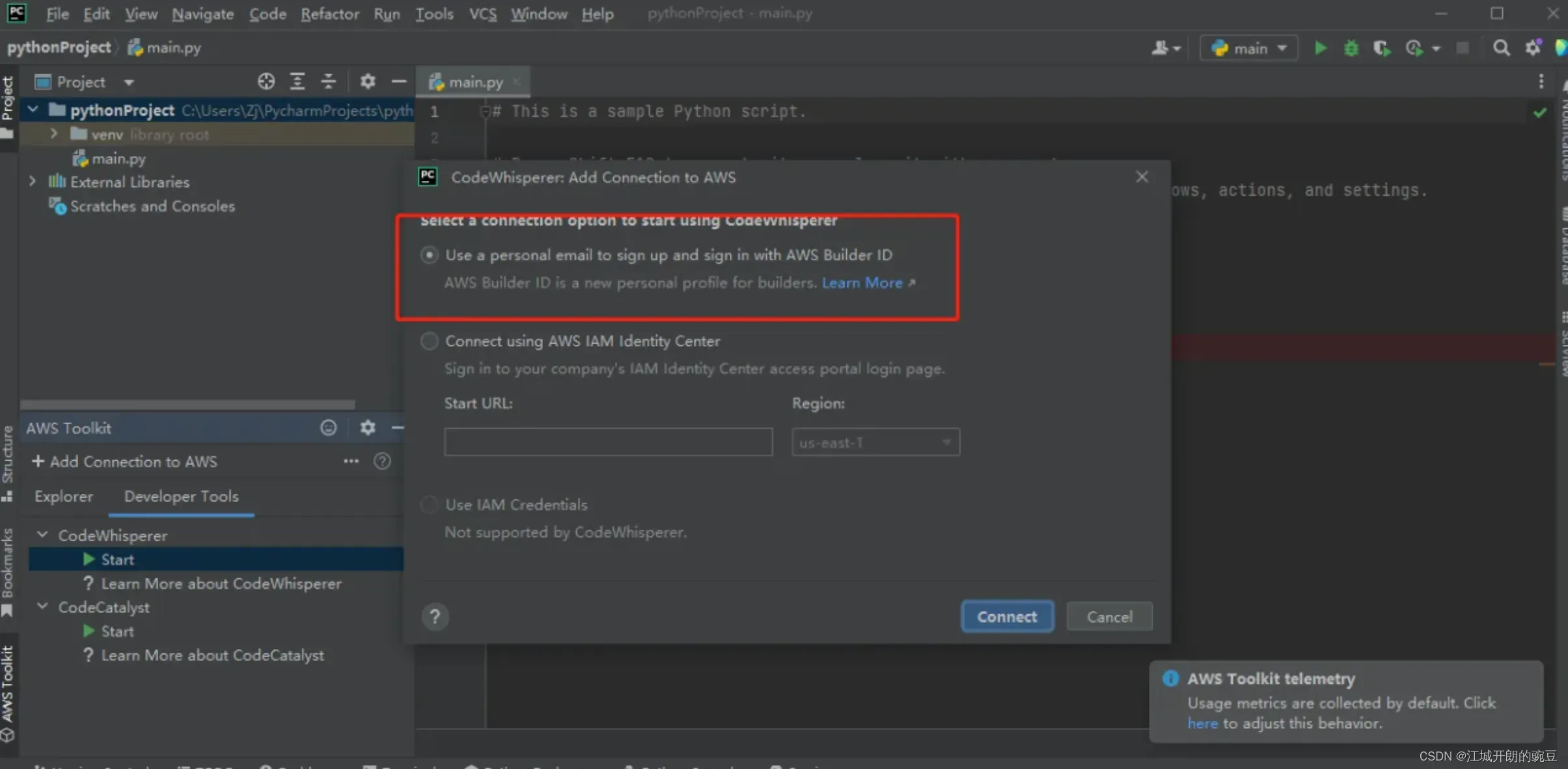
📘 第二步:
打开AWS Toolkit视图(菜单View/Tool Windows/AWS Toolkit),点击”Developer Tools”tab⻚⾯,选择“CodeWhisperer/Start“

📘 第三步:
选择个人应用绑定自己的账号,选择allow之后就可以配置我们的IDEA使用了

📘 最后在idea中使用

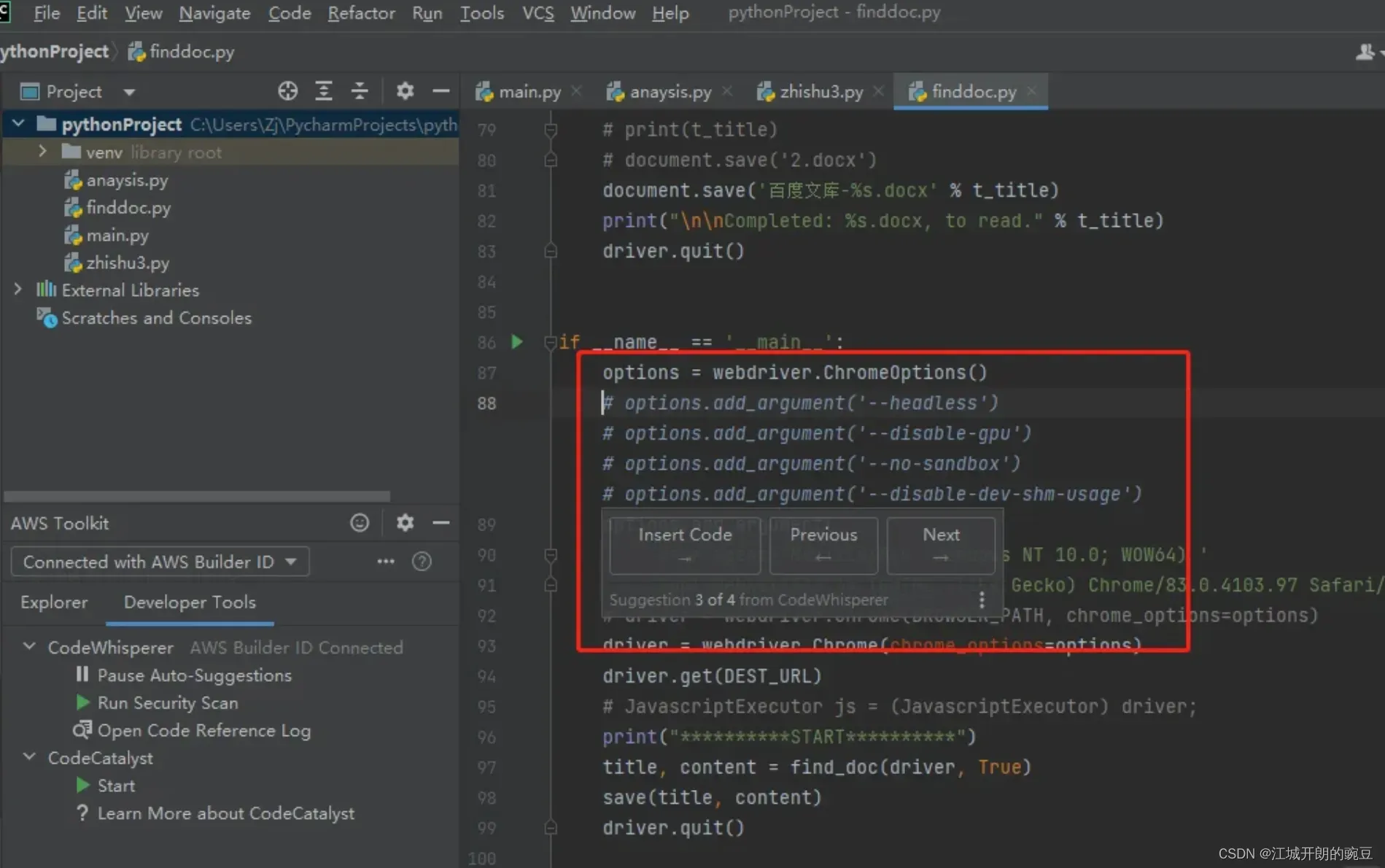
📟 1.还是进行最简单的测试
在UI自动化,只写注释,然后CodeWhisperer会根据注释自动生成几段代码,可以根据自己的需要选择table键表示我们想要选择的,next、previous可以向前向后选择非常方便。
📟 2.经过实际测试
在代码补全,根据注释生成代码方面,效果还不错,在注释生成代码方面,可以不断细化注释的描述,描述的越清楚,代码生成的精度更高,
不得不说这款编程助手做的还是不错的,能大大提升办公效率。
📟 3.提供的安全扫描功能
互联网的发展迅速代码安全检查是不能忽视的一个大头,我们使用CodeWhisperer中的Security Scan可以轻松的扫描代码,并更具扫描代码的结果更改我们代码中检测到的问题,上线的项目可以更加安全。
📟 4.使用总结
在平时使用idea开发编码中,使用此插件,确实能如虎添翼,对于自动生成代码,代码提示。代码编写规范自动提醒。根据注释生成代码结构,能大大提高开发工作效率。之后会继续使用此插件,来减少开发量。同时也会向身边同事推荐此款插件,来提升团队开发能力。
📘 写到最后
官网链接:亚马逊AWS海外区域账户免费套餐_免费云服务-AWS云服务
请大家不吝赐教,在下方评论或者私信我,十分感谢🙏🙏🙏.
✅ 认为我某个部分的设计过于繁琐,有更加简单或者更高逼格的封装方式
✅ 认为我部分代码过于老旧,可以提供新的API或最新语法
✅ 对于文章中部分内容不理解
✅ 解答我文章中一些疑问
✅ 认为某些交互,功能需要优化,发现BUG
✅ 想要添加新功能,对于整体的设计,外观有更好的建议
最后感谢各位的耐心观看,既然都到这了,点个 👍赞再走吧!

版权声明:本文为博主作者:江城开朗的豌豆原创文章,版权归属原作者,如果侵权,请联系我们删除!
原文链接:https://blog.csdn.net/qq_48652579/article/details/136838830