背景
随着互联网技术的不断发展,程序员们面临着越来越多的挑战,如代码复杂度不断提高、代码错误难以避免、团队协作效率低下等。传统的开发工具已经无法满足程序员们的需求,因此这几年基于人工智能技术的代码助手应运而生。AI代码助手的目的是通过自动化的方式帮助程序员提高开发效率、减少错误、提高代码质量,同时还可以帮助程序员快速学习新技术、更快,更安全地构建应用程序,提高团队协作效率。可以说AI代码助手成为当今软件开发领域的重要趋势之一。本篇文章就来深度测评一下AI 代码助手Amazon CodeWhisperer。
Amazon CodeWhisperer 介绍
Amazon CodeWhisperer是亚马逊云科技推出的AI代码助手,目的是帮助开发者更快,更安全地构建应用程序。作为智能编程助手,它经过了非常多的优秀开源代码训练,参与训练的代码都是具有良好的扩展性,安全性,优雅等特点,利用它编写的代码能够很快地写出健壮,优雅,具有很高扩展性的代码。 此外它还可以扫描代码来检测难以发现的漏洞,获取代码建议来立即修复漏洞。总的来说它具有以下特性:
特性
- 实时生成代码片段或全函数的代码建议
- 获取相关开源项目的存储库信息
- 扫描代码漏洞,给出修复建议
- 支持Python,Java,JavaScript等15中编程语言
- 支持VS Code,IntelliJ IDEA,Amazon Cloud9、Amazon Lambda 控制台、JupyterLab 和 Amazon SageMaker Studio等集成开发环境
以上就是Amazon CodeWhisperer的介绍,下面进入正在的测评阶段。
主要从以下几方面进行测评,
- 用户体验 (包括,安装,配置,文档资料)
- 功能使用(包括,上手难度,使用复杂度,安全,准确度)
- 场景实践(以具体业务场景体验功能)
安装,配置也是测评的一部分,下面就从最开始的安装开始体验。
安装配置 Amazon CodeWhisperer
本次安装使用的在Windows 10的VS Code上进行的。作为AI智能代码助手,它是以IDE插件的方式存在的。这样能够很好地与IDE相关功能无缝结合。提升开发效率,增强用户体验。
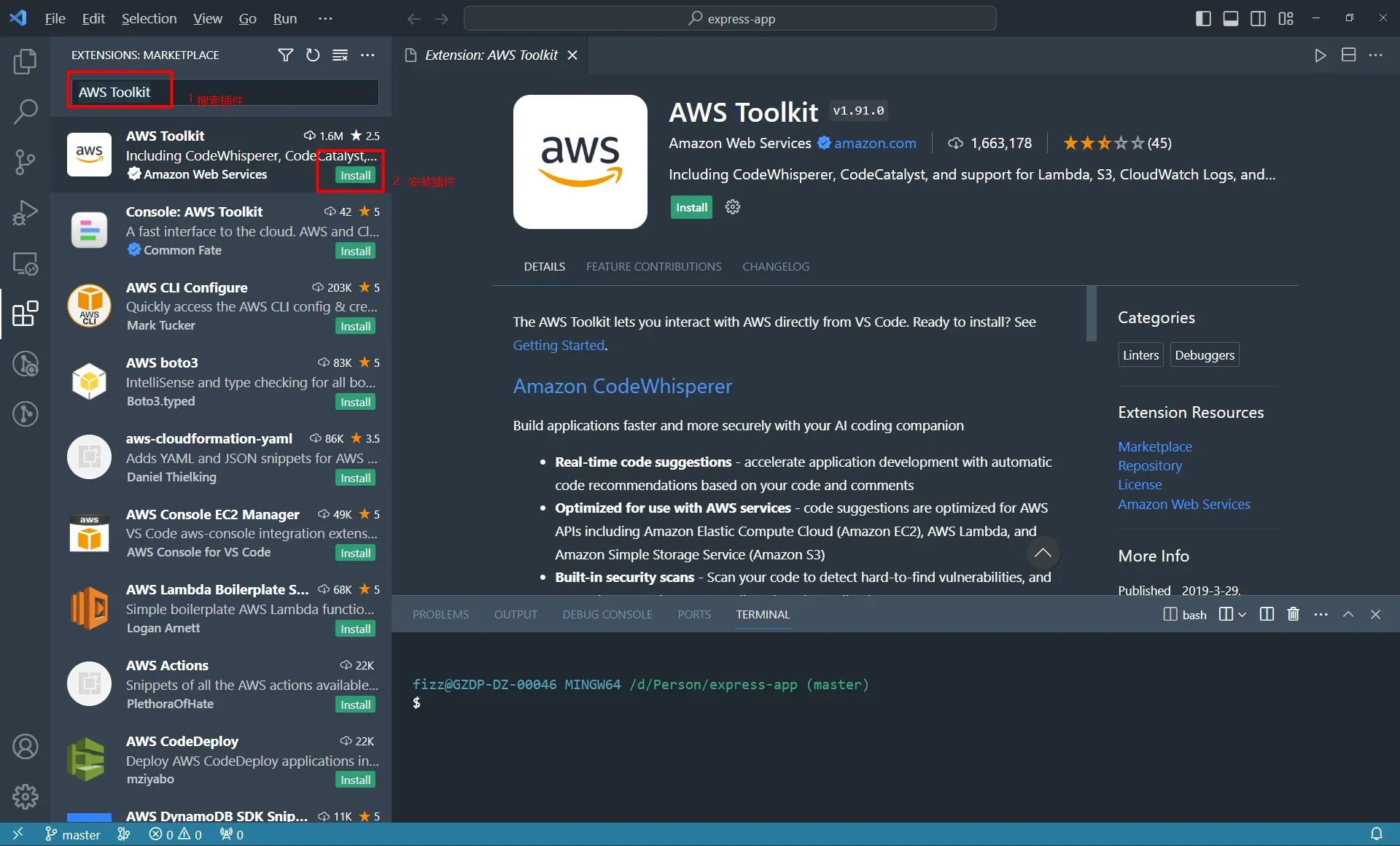
打开VS Code,在插件列表中搜索 AWS Toolkit

找到名称为 AWS Toolkit的插件,点击Install按钮进行安装。有时安装后,需要重载一下VS Code才能用。
笔者写这篇文章时,AWS Toolkit 最新的版本是1.91.0,如果有读者安装的与笔者的功能不同,请检查下版本是否一致。以下是该插件的一些基本信息
版本:1.91.0
下载次数:1,663,326
Git仓库:aws-toolkit-vscode
插件地址:AWS Toolkit
开源协议:Apache License Version 2.0
从下载次数来看,AWS Toolkit 是一个非常受欢迎的插件。
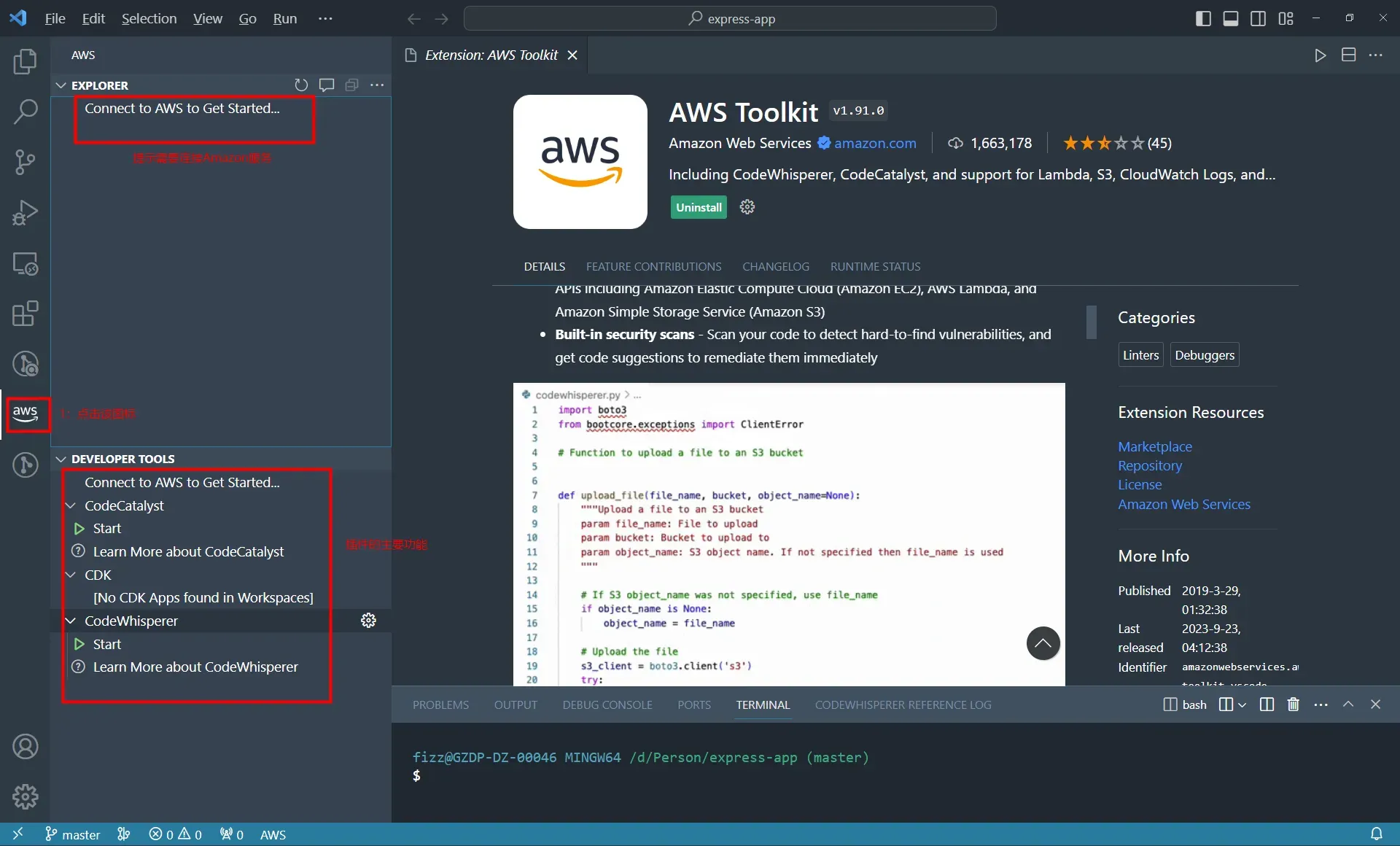
在安装完成后,你可以在左侧的侧边栏,看到一个AWS的图标,点击它就会出现插件的面板。如下:

该插件主要包括三种功能,
- Amazon CodeCatalyst 统一的软件开发服务,可在AWS上快速构建和交付应用程序。
- CDK 云应用程序资源
- Amazon CodeWhisperer 智能代码助手。
要使用这些功能,需要用户先连接Amazon服务。
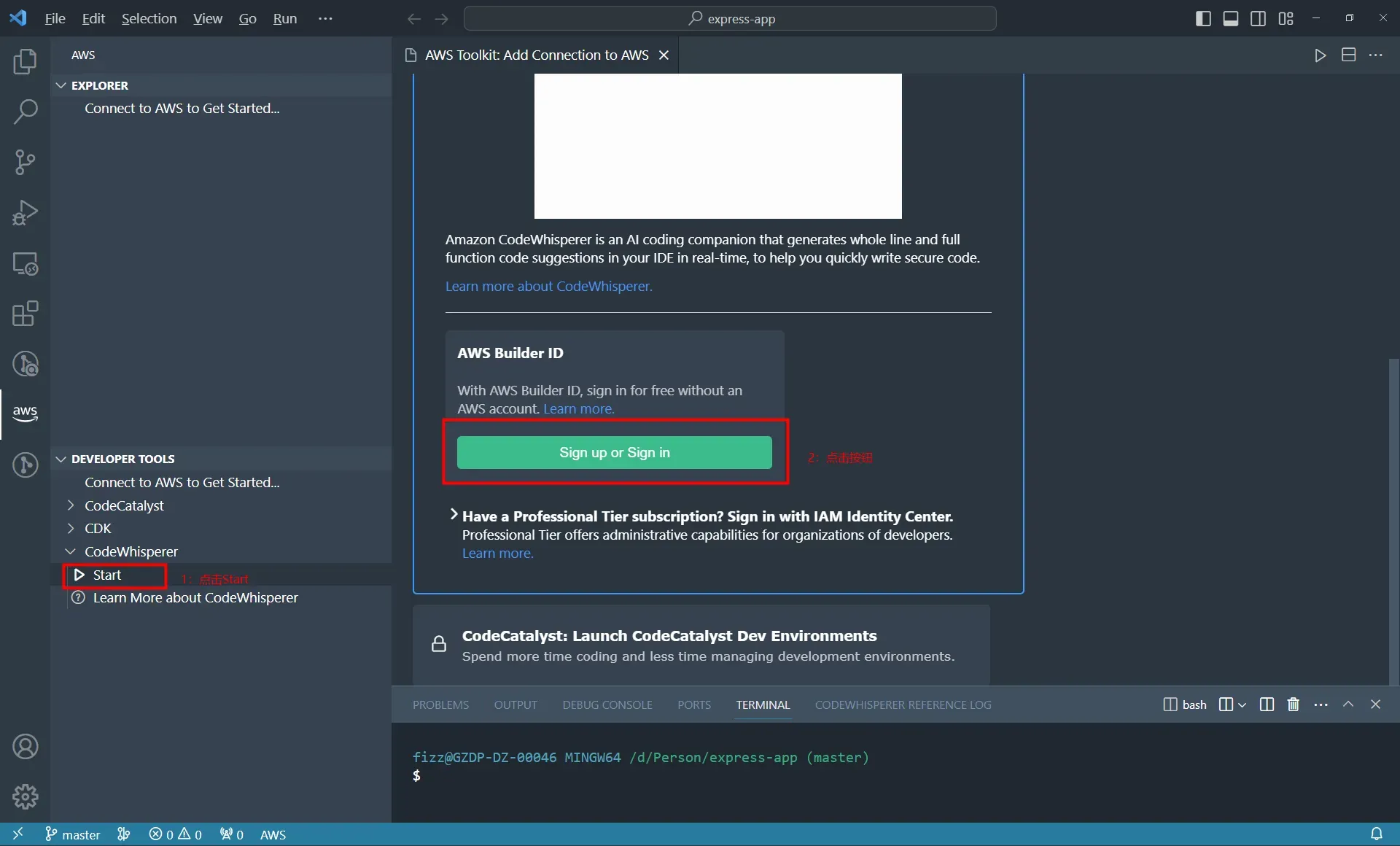
当我们需要使用Amazon CodeWhisperer, 只需要点击CodeWhisperer下的Star按钮,然后再点击Sign in 按钮,如下图:

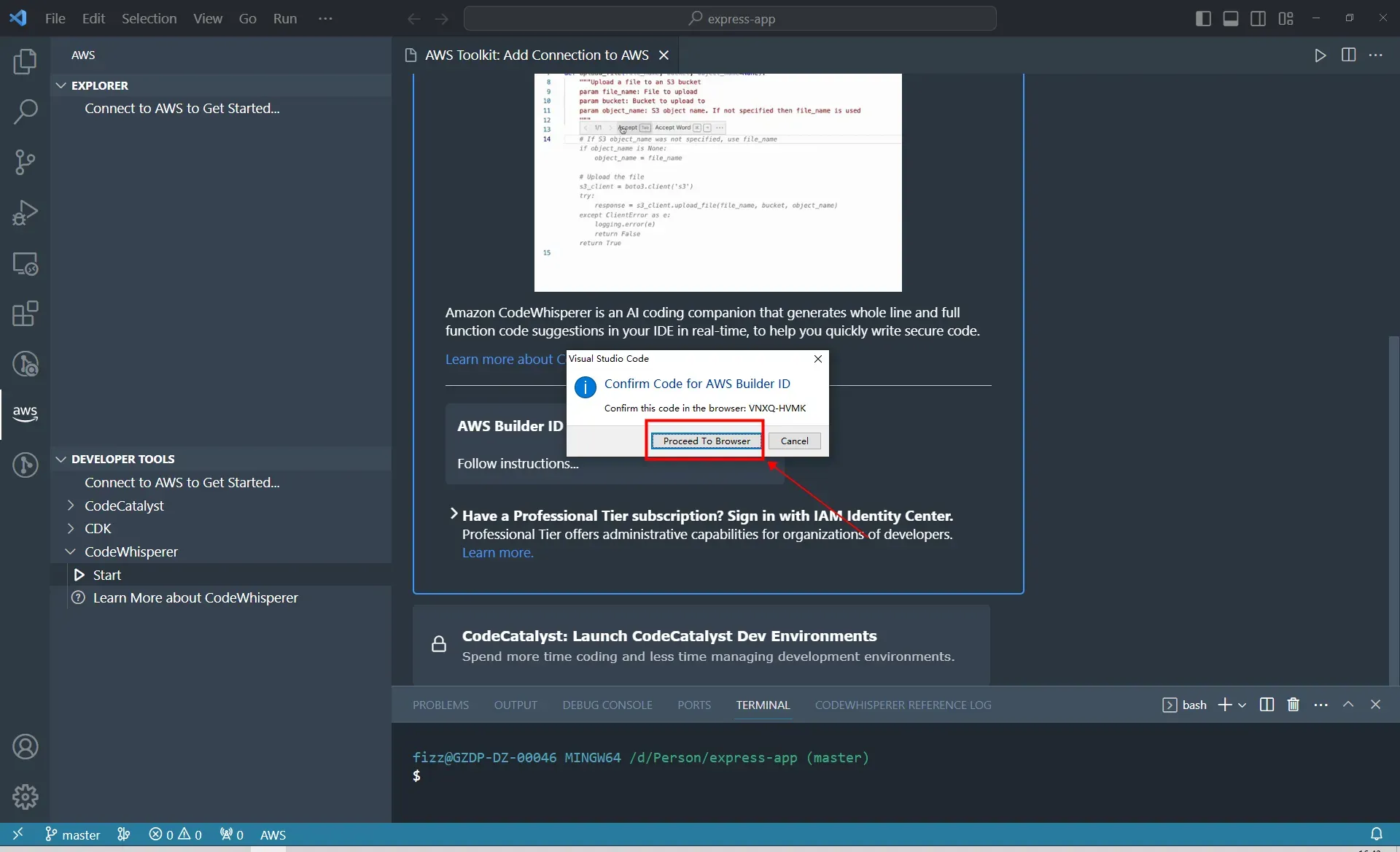
如果你没有Amazon账号,也没关系,点击按钮后,会弹出一个重定向弹窗,点击Proceed To Brower,使用浏览器继续。

点击按钮会 页面显示大致如下

点击确认并继续




总体步骤就是,输入邮箱,姓名 → 验证邮箱 → 填写密码 → 允许AWS Toolkit 访问数据
整体流程非常顺畅,安装,配置三分钟内就能完成。
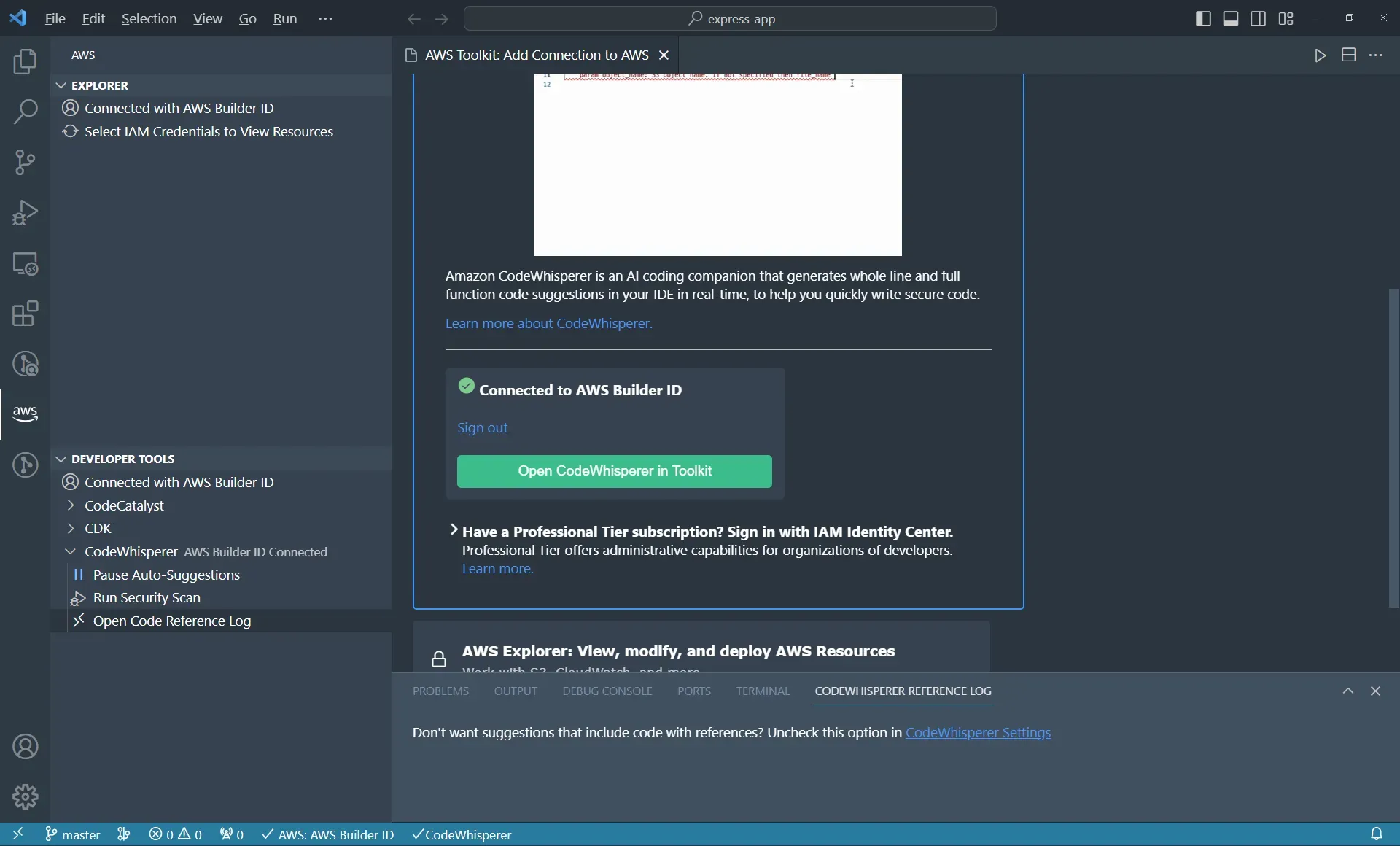
授权后,插件就开始工作了。我们也可以开始愉快地工作了。

此外值得一提的是,该插件还提供了一种专业版的功能,不过要配置IAM身份中心,这部分我们暂时不表。
在安装并配置Amazon CodeWhisperer后,在编码时会自动开启代码建议。同时你也可以收到去获取代码建议。在Windows平台的VS Code上,使用Alt + C 键,使用Tab键来插入当前的建议代码块。使用左右键来切换代码块。
具体场景
下面我们在具体的场景中来体验Amazon CodeWhisperer。
使用Code Whisperer开发数据可视化图表
场景一:作为一名前端开发者,我们经常会遇到使用图表库开发一些可视化的图表,比如使用Echarts来开发一个折线图。
我们创建一个简单的html,在页面内写入必要的信息,并在script标签中写入注释
<script>
// 请使用echarts 编写一个折线图
</script>
然后按下 Alt + C 键,这时在VS Code会调出,html is currently not supported by CodeWhisperer。
如下图:

目前 CodeWhisperer还不支持html文件的代码建议。所以我们需要先创建一个js,然后在html文件中引入。
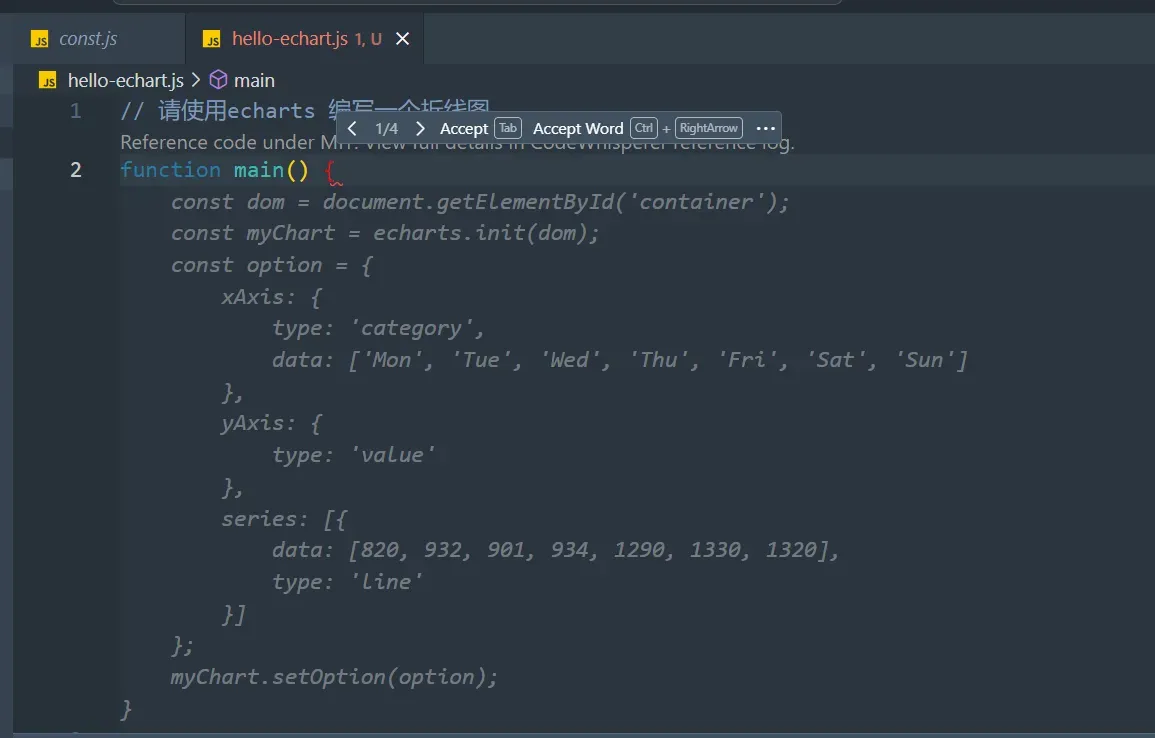
我们在js文件中,使用注释写下需要实现的功能,然后按下Alt + C 键。就会出现如下图

编写一个Python的浏览器自动化脚本
作为一名开发人员,我们经常会遇到一些重复的工作,比如这样一个场景,在某个网站上有一个销售榜单,我们需要实时监控这个表单,并将每天的数据汇总发到邮箱里。对于这样的重复性没有技术含量的工作,我们通常使用脚本来编写自动化脚本。下面我们就使用Amazon CodeWhisperer来编写一个这样的脚本,看看它是否能够帮助我们快速实现功能。
创建一个auto-run.py的文件,在文件里引入selenium,并且使用代码注释写下要实现的功能,按下Alt + C 键。
交互动图如下:

根据动图大家可以看到,当按下Alt + C 键时,只提供了一行代码建议,在按下左箭头键后,出现了四行的代码建议。整个流程是非常快速的。
给出的代码建议地完整地实现了, 使用webdriver打开Chrome浏览器,并且访问百度首页,但在输入关键词时,却把”拿我格子衫” 写成了“拿战校衫”。个人猜测是由于中文在大模型中有偏差造成的。换成英文就无此问题。
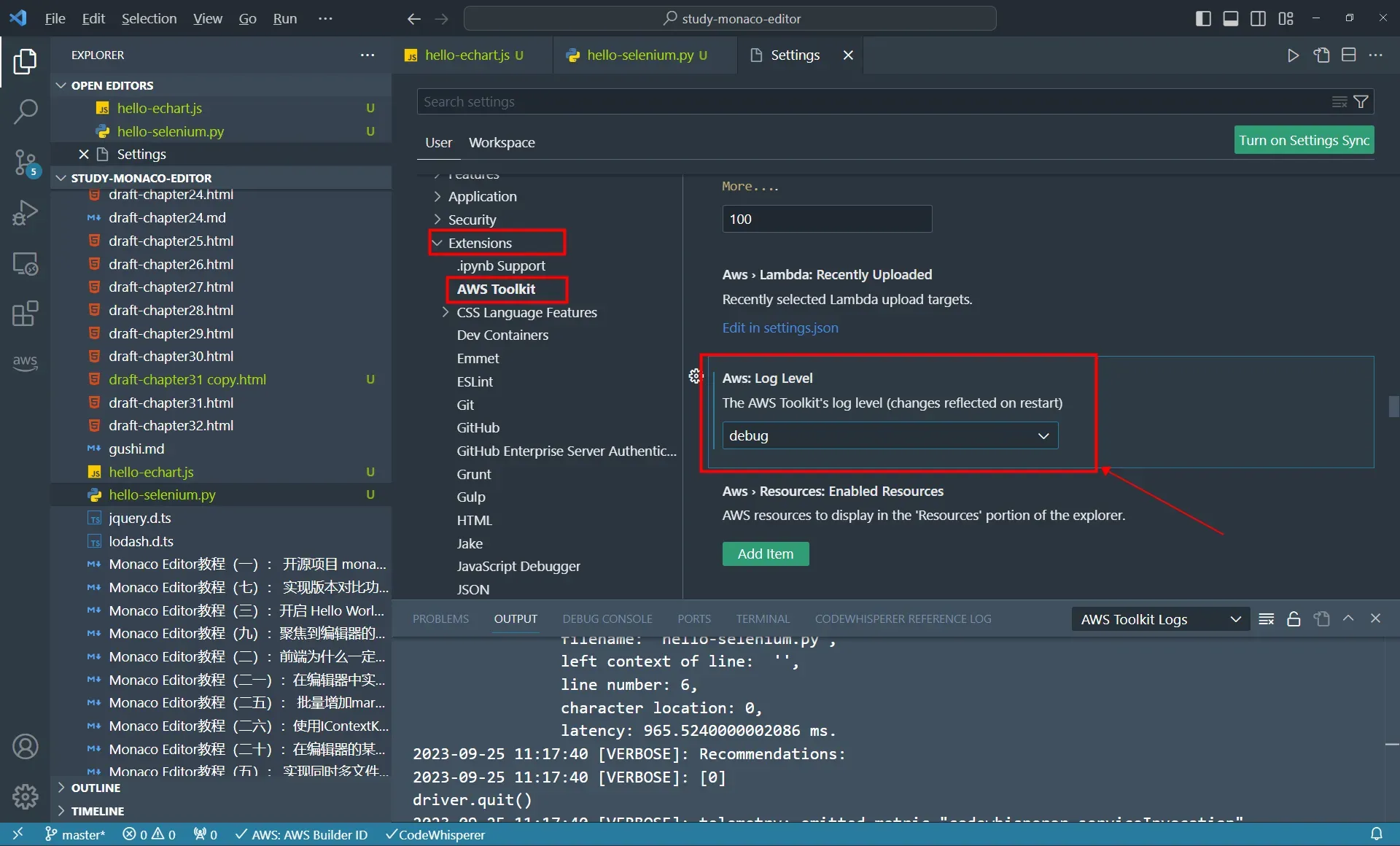
使用Amazon CodeWhisperer时,代码建议是非常快速的,这个快,除了靠个人感觉来评估,也有一些更为准确的数字来评估。Amazon CodeWhisperer提供了一个日志面板,我们可以在VS Code 的Setting配置面板里,找到AWS Toolkit的配置项,找到Log Level,将其调整为debug。如下图:

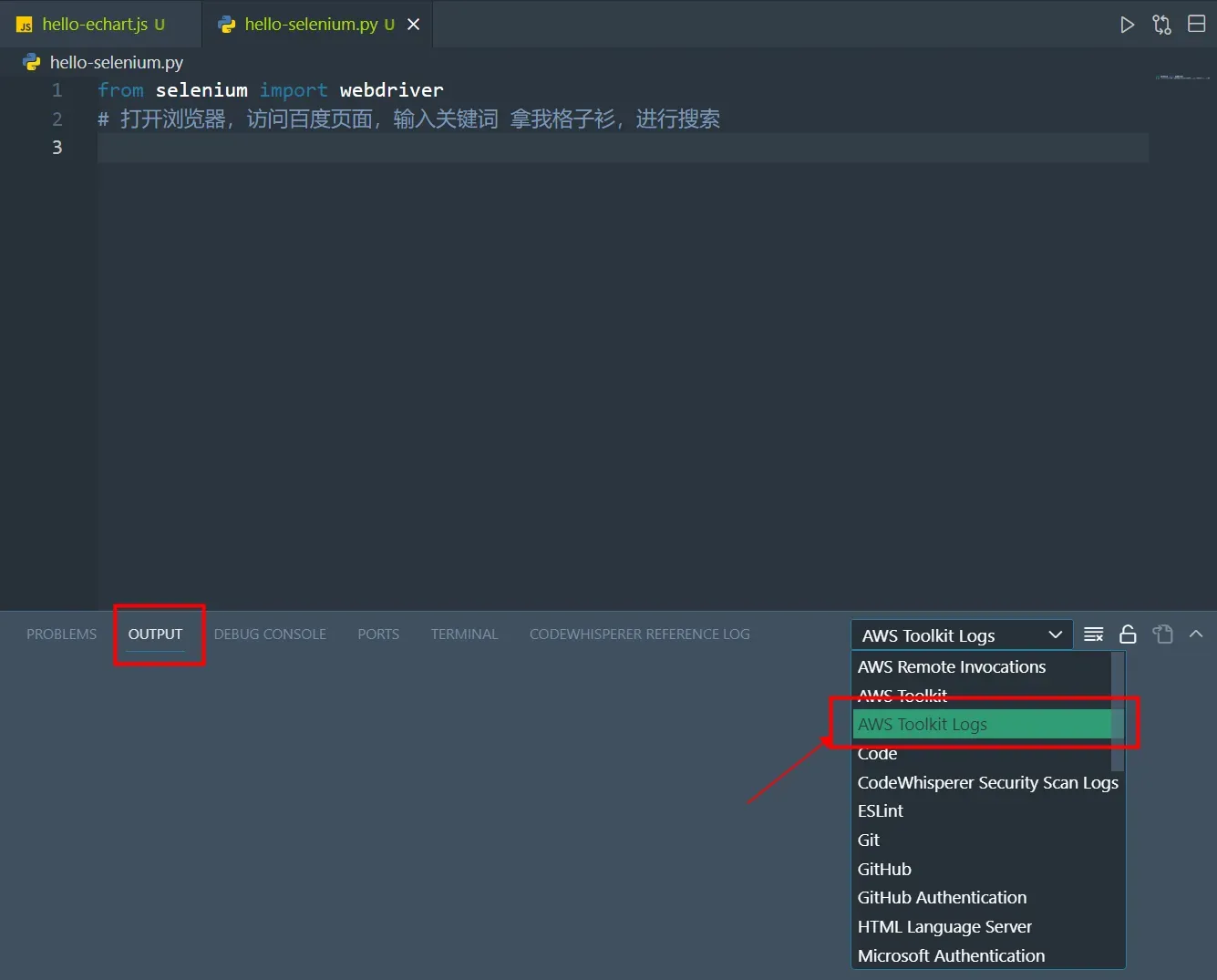
调整后,我们选中OUTPUT 面板,并将输出选位AWS Toolkit Logs,如下图:

当我们在编辑器中按下 Alt + C 键,底部的日志面板会打印出整个流程的日志:
打印信息大致如下
2023-09-25 11:36:41 [DEBUG]: command: running "aws.codeWhisperer"
2023-09-25 11:36:41 [DEBUG]: command: running "_aws.auth.autoConnect"
2023-09-25 11:36:41 [VERBOSE]: telemetry: emitted metric "vscode_executeCommand"
2023-09-25 11:36:41 [DEBUG]: codewhisperer: Connection expired = false,
secondaryAuth connection expired = false,
connection is undefined = false
2023-09-25 11:36:41 [DEBUG]: codewhisperer: isValidCodeWhispererConnection = true
2023-09-25 11:36:41 [VERBOSE]: telemetry: emitted metric "vscode_executeCommand"
2023-09-25 11:36:41 [DEBUG]: CodeWhisperer finished fetching crossfile context out of 0 files
2023-09-25 11:36:41 [DEBUG]: CodeWhispererSupplementalContext:
isUtg: false,
isProcessTimeout: false,
contentsLength: 0,
latency: 0.2452000007033348,
2023-09-25 11:36:41 [DEBUG]: SSO token cache: loaded key: 5fa44ff1-8f20-4ed5-89be-548baeb748aa
2023-09-25 11:36:42 [DEBUG]: Request ID: db72446b-5ee6-439f-af87-87800aa93d90,
timestamp(epoch): 1695613002378,
timezone: Asia/Shanghai,
datetime: 9/25/2023, 11:36:42 AM,
vscode version: '1.82.2',
extension version: '1.91.0',
filename: 'hello-selenium.py',
left context of line: '',
line number: 2,
character location: 0,
latency: 1047.5229000002146 ms.
2023-09-25 11:36:42 [VERBOSE]: Recommendations:
2023-09-25 11:36:42 [VERBOSE]: [0]
driver = webdriver.Chrome()
2023-09-25 11:36:42 [VERBOSE]: telemetry: emitted metric "codewhisperer_serviceInvocation"
2023-09-25 11:36:42 [DEBUG]: SSO token cache: loaded key: 5fa44ff1-8f20-4ed5-89be-548baeb748aa
2023-09-25 11:36:42 [VERBOSE]: telemetry: emitted metric "codewhisperer_perceivedLatency"
2023-09-25 11:36:43 [DEBUG]: Request ID: b69b0f19-bf91-4fe3-b335-96268b567126,
timestamp(epoch): 1695613003423,
timezone: Asia/Shanghai,
datetime: 9/25/2023, 11:36:43 AM,
vscode version: '1.82.2',
extension version: '1.91.0',
filename: 'hello-selenium.py',
left context of line: '',
line number: 2,
character location: 0,
latency: 1041.122000001371 ms.
2023-09-25 11:36:43 [VERBOSE]: Recommendations:
2023-09-25 11:36:43 [VERBOSE]: [0]
driver = webdriver.Chrome()
driver.get("http://www.baidu.com")
driver.find_element_by_id("kw").send_keys("拿战校衫")
driver.find_element_by_id("su").click()
2023-09-25 11:36:43 [VERBOSE]: [1]
driver = webdriver.Chrome()
driver.get("http://www.baidu.com")
driver.find_element_by_id("kw").send_keys("拿战校衣")
driver.find_element_by_id("su").click()
根据打印日志的信息,基本的流程大致是这样的,
- 时间戳:2023-09-25 11:36:41,日志以DEBUG级别开始,表示调试信息。
- 命令执行:运行”aws.codeWhisperer”和”_aws.auth.autoConnect”两个命令。
- 遥测数据:emitted metric “vscode_executeCommand”,表示执行了一个VS Code命令。
- 检查CodeWhisperer连接状态:isValidCodeWhispererConnection为true,连接有效。
- 检查CodeWhisperer获取crossfile上下文的结果:完成从一个文件中获取crossfile上下文。
- 检查CodeWhisperer补充上下文信息:isUtg为false,isProcessTimeout为false,contentsLength为0,latency为0.245秒。
- SSO令牌缓存:加载了SSO令牌缓存的键值对。
- 请求ID、时间戳、时区、日期时间、VS Code版本、扩展版本、文件名、行号、字符位置、延迟等信息被记录。
- 推荐建议:[0],建议使用webdriver.Chrome()来创建一个Chrome浏览器驱动对象。
- 遥测数据:emitted metric “codewhisperer_serviceInvocation”,表示服务调用的度量数据。
- …
使用token发起的Request,整个请求中包含了这些信息
timestamp(epoch): 1695613003423,
timezone: Asia/Shanghai,
datetime: 9/25/2023, 11:36:43 AM,
vscode version: '1.82.2',
extension version: '1.91.0',
filename: 'hello-selenium.py',
left context of line: '',
line number: 2,
character location: 0,
latency: 1041.122000001371 ms.
其中有一个指标是latency,表明延迟,即从用户按下Alt+ C键,到代码块出现这段时间。可以看到生成4行代码
只用了1s左右,非常的迅速。
通过上述的两个实战案例,相信大家已经了解Amazon CodeWhisperer的常规使用。在使用时需要以下几点
使用时注意点
- 实现功能需要提供一些上下文,比如使用的库和功能注释
- 最好使用英文,中文可能出现乱码或繁体
- 使用左箭头键和右箭头键选择最合适的代码块
- html和yaml文件暂时不支持
另外在使用的过程中,发现了一个不知是VS Code 的问题还是插件的问题,就是在用鼠标切换代码建议时,当前索引没有改变,详见下图:

根据上图 可以看到 切换代码建议, 1/5 一直都没有变, 用户无法感知当前显示的是第几个代码块。
插件代码解析
为了更加了解这个产品,我仔细阅读了该插件的源码,它的代码托管在GitHub,主要功能代码存放在
src/codewhisperer 目录里。
Amazon CodeWhisperer的插件入口在此处,https://github.com/aws/aws-toolkit-vscode/blob/master/src/codewhisperer/views/securityPanelViewProvider.ts
这段代码是一个名为SecurityPanelViewProvider的类,它实现了vscode.WebviewViewProvider接口。这个类主要用于在Visual Studio Code中打开一个特定的文件并在安全扫描面板中显示代码扫描结果。
以下是该类的主要方法和功能:
makeUri(...args: Parameters<typeof openEditorAtRange>): vscode.Uri:这个方法用于根据给定的路径和行号范围创建一个URI,用于在openEditorAtRange方法中打开编辑器。
openEditorAtRange(path: string, startLine: number, endLine: number):这个方法接受一个文件路径和开始、结束行号,然后在VSCode中打开该文件并在指定的行范围内高亮显示问题。
persistLines():这个方法用于持久化处理过的行信息。
addLines(securityRecommendationCollection: AggregatedCodeScanIssue[], editor: vscode.TextEditor | undefined):这个方法用于将扫描结果添加到安全面板中,并更新视图。
update():这个方法用于更新视图,将处理好的HTML内容设置到webview中。
persistLine(panelSet: SecurityPanelSet, index: number):这个方法用于持久化单个处理过的行信息。
addUnclickableWarningItem(item: SecurityPanelItem)和addUnclickableInfoItem(item: SecurityPanelItem):这两个方法分别用于添加不可点击的警告项和信息项。
addClickableWarningItem(item: SecurityPanelItem)和addClickableInfoItem(item: SecurityPanelItem):这两个方法分别用于添加可点击的警告项和信息项,它们会生成一个包含文件路径和行号范围的URI,并将其设置为链接的href属性,以便用户可以点击查看文件并在VSCode中打开。
学习资料与文档
虽然Amazon CodeWhisperer使用起来非常简单,但官方还是提供了很多学习资料,覆盖各个阶段的学习者。
如果你想要获取更多有关它的资料 可以查阅官方文档 https://aws.amazon.com/cn/codewhisperer/
下面是几篇帮助你快速了解Amazon CodeWhisperer的视频教程。
利用 VS Code 开始使用 Amazon CodeWhisperer
利用 Amazon CodeWhisperer 创建基于 Python 的事件驱动型 Serverless App
利用 Amazon CodeWhisperer 创建基于 Java 的事件驱动型 Serverless App
总结
总的来讲,Amazon CodeWhisperer是一款非常优秀的智能编程助手,它能够理解代码的功能和结构,并根据这些信息自动生成注释。这有助于提高代码的可读性和可维护性,同时也能帮助开发人员更好地理解他们正在编写的代码。
本文介绍了Amazon CodeWhisperer的背景和特性,并测评了它在实际开发场景中的优秀表现。此外,也给出了一些Amazon CodeWhisperer的教程视频。
总之,Amazon CodeWhisperer是一种借助AI大模型创新性的工具,它有助于改善代码质量和软件开发效率,并帮助开发人员更快速,更安全地开发应用,大家快快用起来,也期待Amazon CodeWhisperer能够更新更多的功能。
文章出处登录后可见!
